※本ページは、アフィリエイト広告を利用しています。
Web制作フリーランスの場合オンラインでのやりとりが主です。
そのためデザインに関してのクライアント、デザイナー、コーダー間での修正指示などはテキストだけのやり取りでは誤解が発生しやすいです。
間違った認識のままプロジェクトが進むと‥
- 同じ箇所を何回も修正するなどで時間も労力も疲弊する
- プロジェクト全体のスケジュールが遅れてしまう
このような事態を避けるためにも今では便利な「修正指示ツール」がたくさんあります!
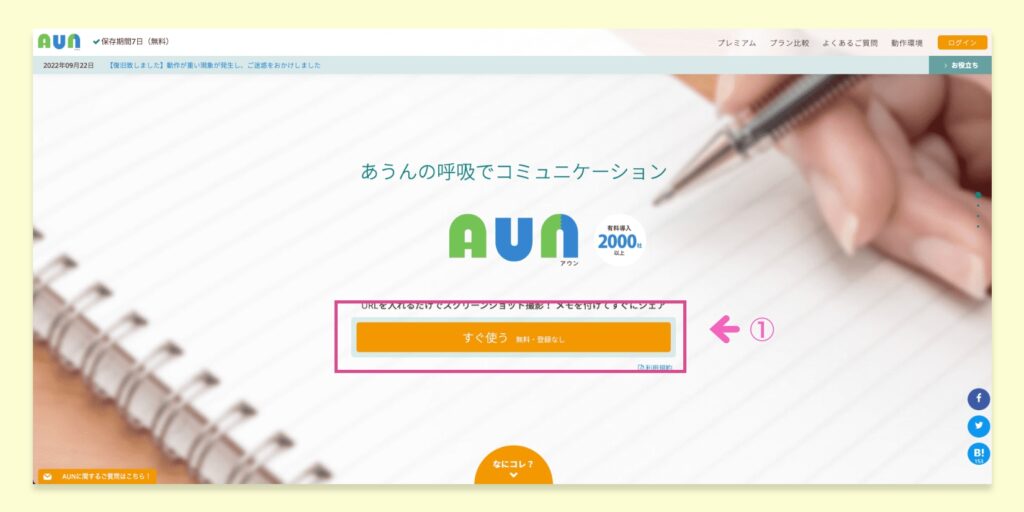
今回は様々なツールの中でも「登録不要・無料」で使用できて導入ハードルが低い「AUN(あうん)」の使い方を紹介します。
「AUN(あうん)」のサービス内容

サービス名「AUN」はその名の通り「あうんの呼吸」からきているみたいです!
■利用料金
無料
■会員登録
不要
■画像保存期間
7日間(有料会員になれば365日)
■修正対応可能ファイル・形式
画像・PDF・対象ページのURL
「AUN(あうん)」の使い方

3つの方法があるのでファイルのアップロード方法を選びます。
・ページキャプチャ
・PC内の画像
・クリップボード
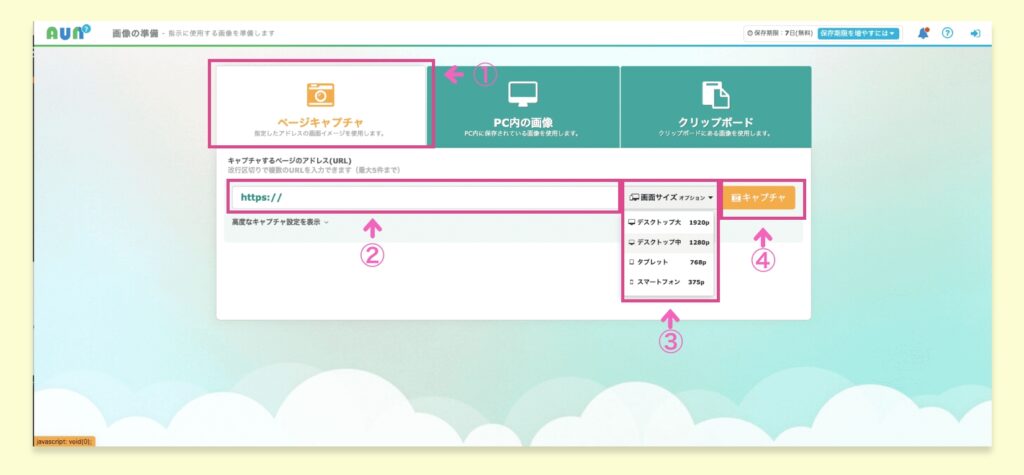
■ページキャプチャの場合

①「ページキャプチャ」をクリック
②該当ページのURLを入力
③画面サイズを選択する
④キャプチャをクリック
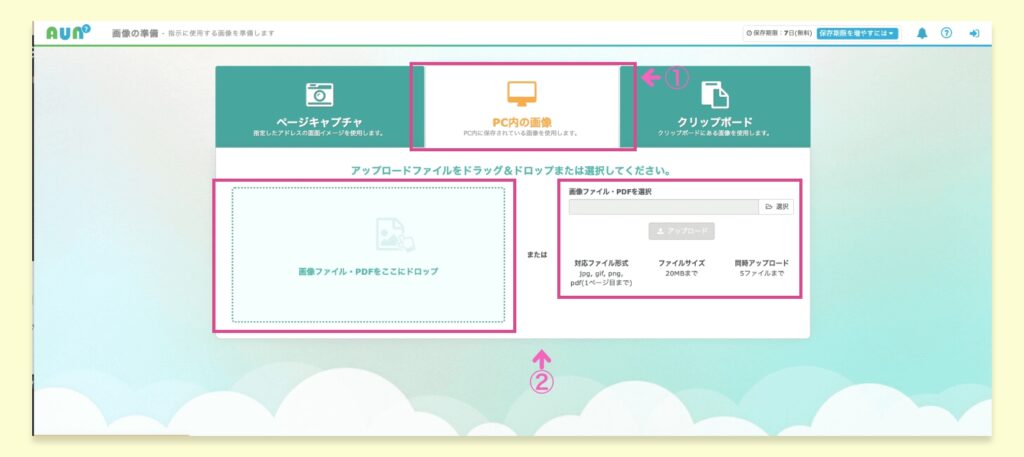
■PC内の画像の場合

①「PC内の画像」をクリック
②画像のアップ方法は2つるので、どちらかの方法を選択する。
・左側のエリアにドロップする
・画像の保存場所までアクセスしてアップする
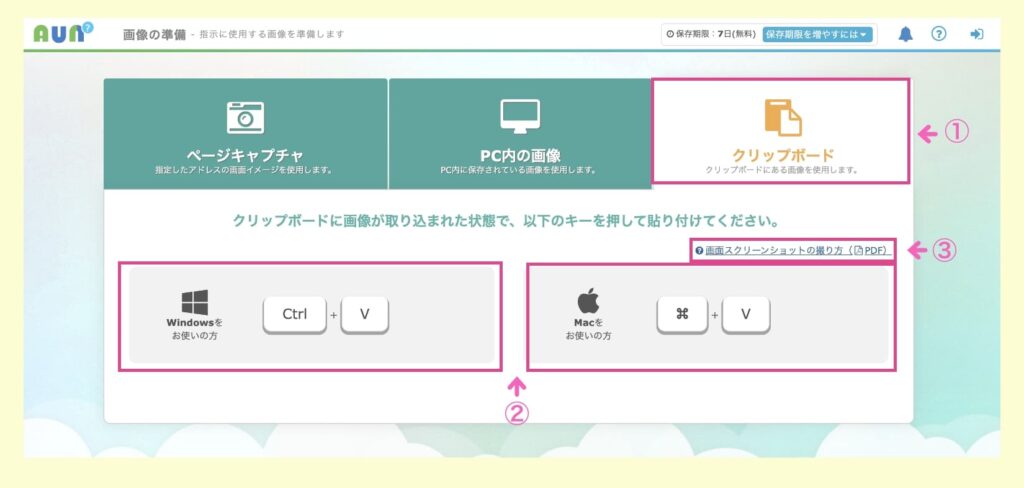
■クリップボードの場合

①「クリップボード」をクリック
②あらかじめスクリーンショットで撮影した画像を貼り付ける。
・Windows→「Ctrl」+「v」
・Mac→「command」+「v」
③スクリーンショットの撮り方を説明したPDFが見れる。
こちらは画像をドロップして開いた時の動画です!

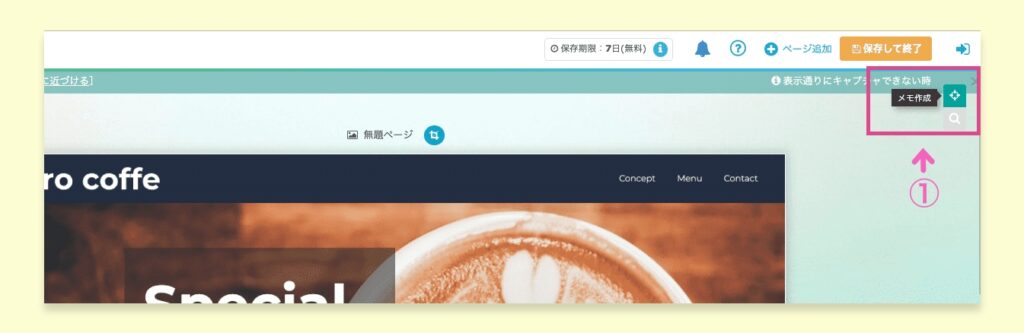
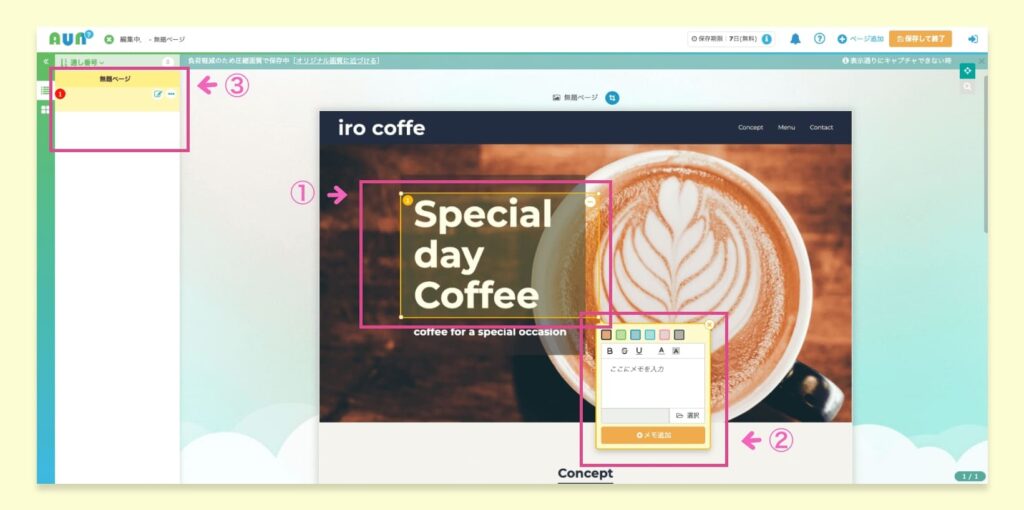
画面右上の①「メモ作成」をクリックして、コメントをつけた場所を選択します!

今回はファーストビューの①キャッチコピーの部分を選択しています。
すると②のようなメモが出てくるのでここに指示を書いて「メモ追加」をクリックします。
書いたメモは③左側のエリアにメモが書いた順番に並んでいきます。
以下の動画を参考にしてください

画面右上の①「保存して終了」をクリック

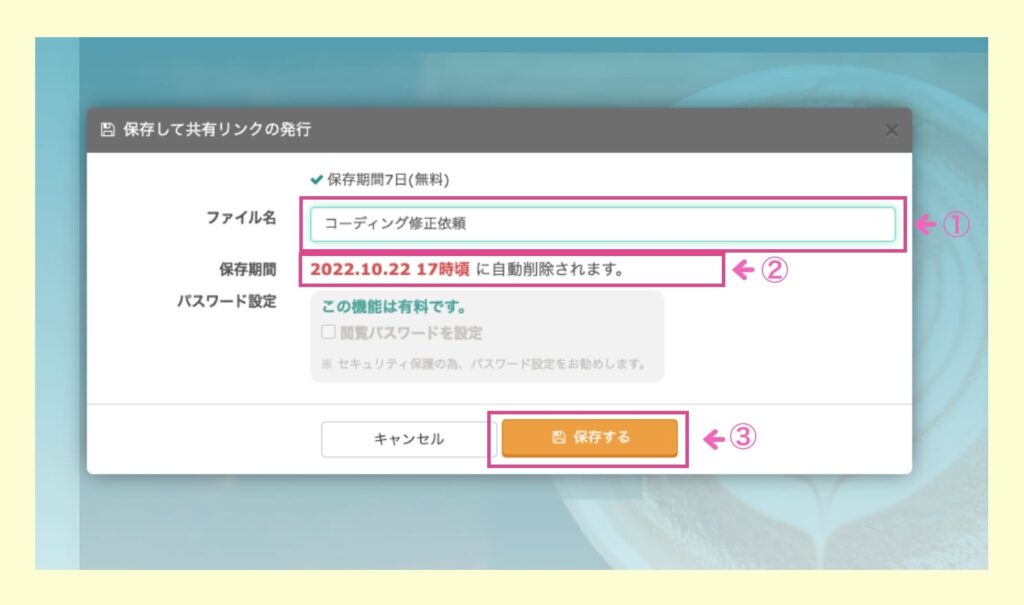
①ファイル名を任意の名前に変更する
②保存期間はこちらで確認、時間を過ぎると見れなくなるので共有する時に先方に伝えるようにしましょう。
③保存するをクリック

保存中画面になります

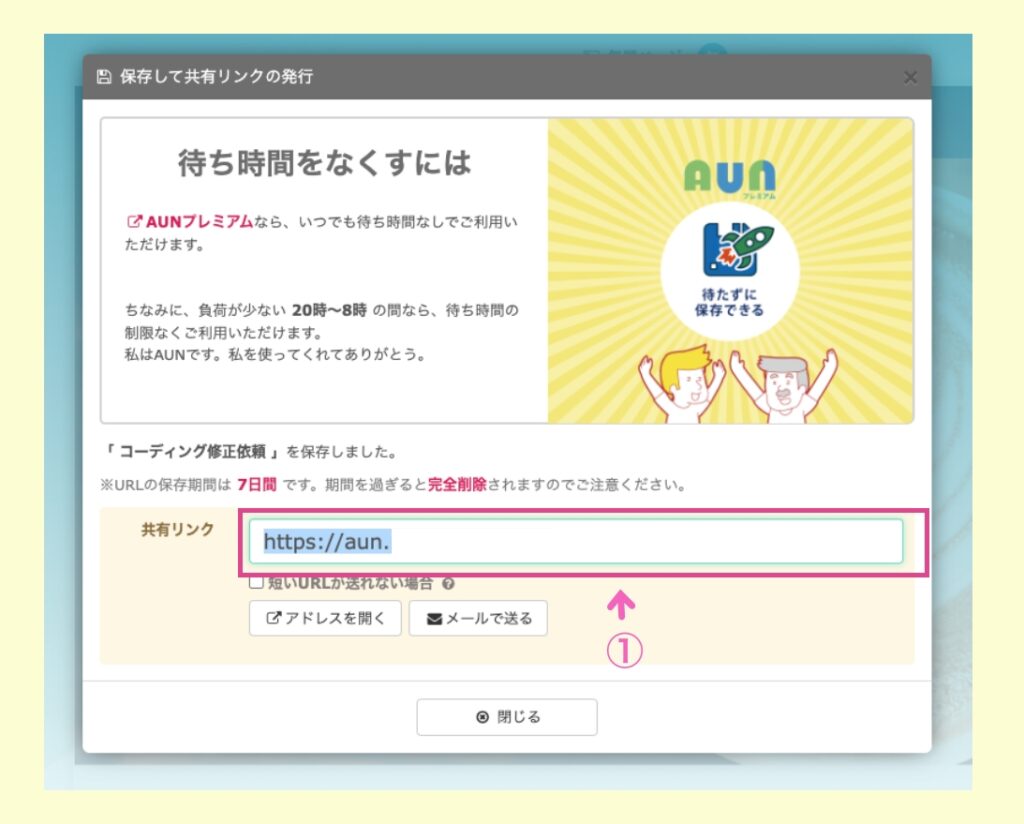
この画面が出れば保存完了です!
①の共有リンクを共有したい相手に送りましょう!
共有リンクをもらったら以下のようにコメントに対して様々なアクションができます。
コメントをクリックすると以下のようにアクションを選択できます
- 作業済
- 確認済
- 済
- 保留
- 追加修正
- 電話ください
- 意味不明
選択すると、左側の指示がグレーアウトになってアクションされたことがわかりやすくなります!
(意味不明って使うことあるのかな‥笑)
修正共有ツール「AUN」を使って快適なWeb制作をしよう!
コーダーもデザイナーもそれぞれの専門分野のスキルを磨くことでより良いWebサイト制作ができます。
ですがそれぞれの役割が違うからこそ相手にわかりやすく伝えようとする工夫や思いやりが大切だと思います。
こうした便利なツールを活用して、Webサイトの制作をよりスムーズに快適にしていきましょう!













