
WordPress公式のローカル開発環境Studioってどうやって使うの?
Studioとは?
WordPress公式が作成した、WordPressローカル開発環境です。
2024年4月にリリースされました。
従来からよく使われているWordPressローカル開発環境ツールの「Local」とUIが似ており使いやすく
セットアップが数分で完了するためとても手軽です。



導入手順は以下の通りです。
- 公式サイトからインストール
- インストールしたアプリを開く
- サイト名を決めて追加
- WordPress環境構築完了!






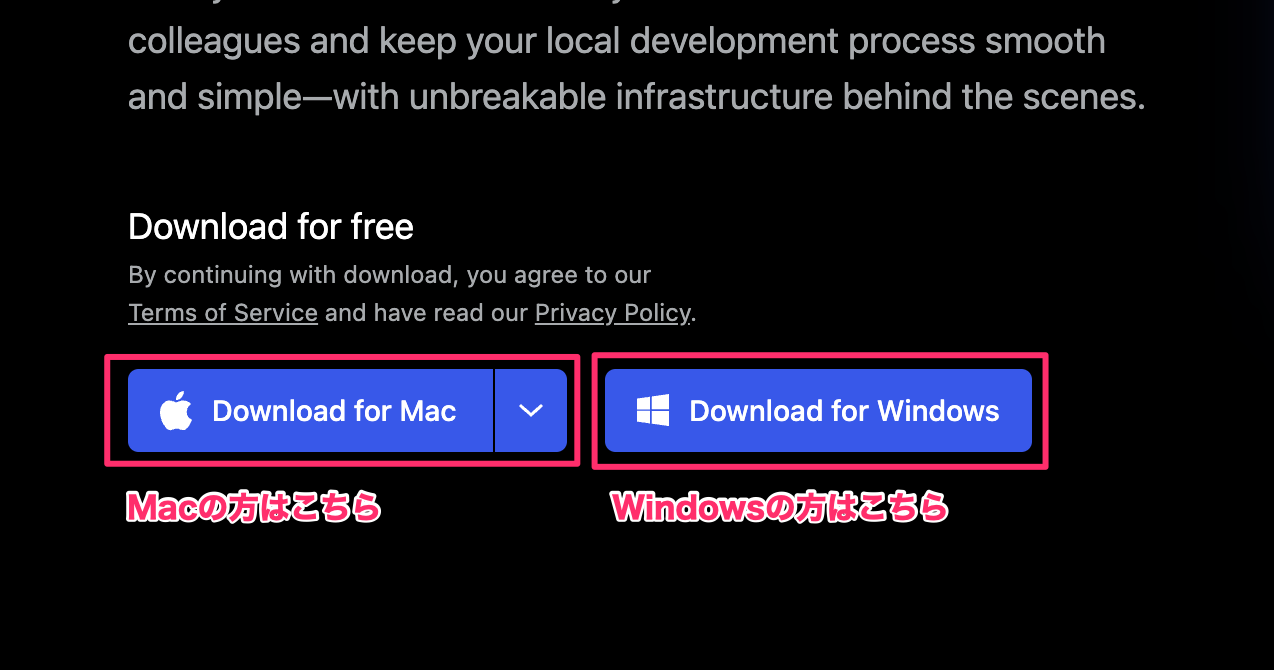
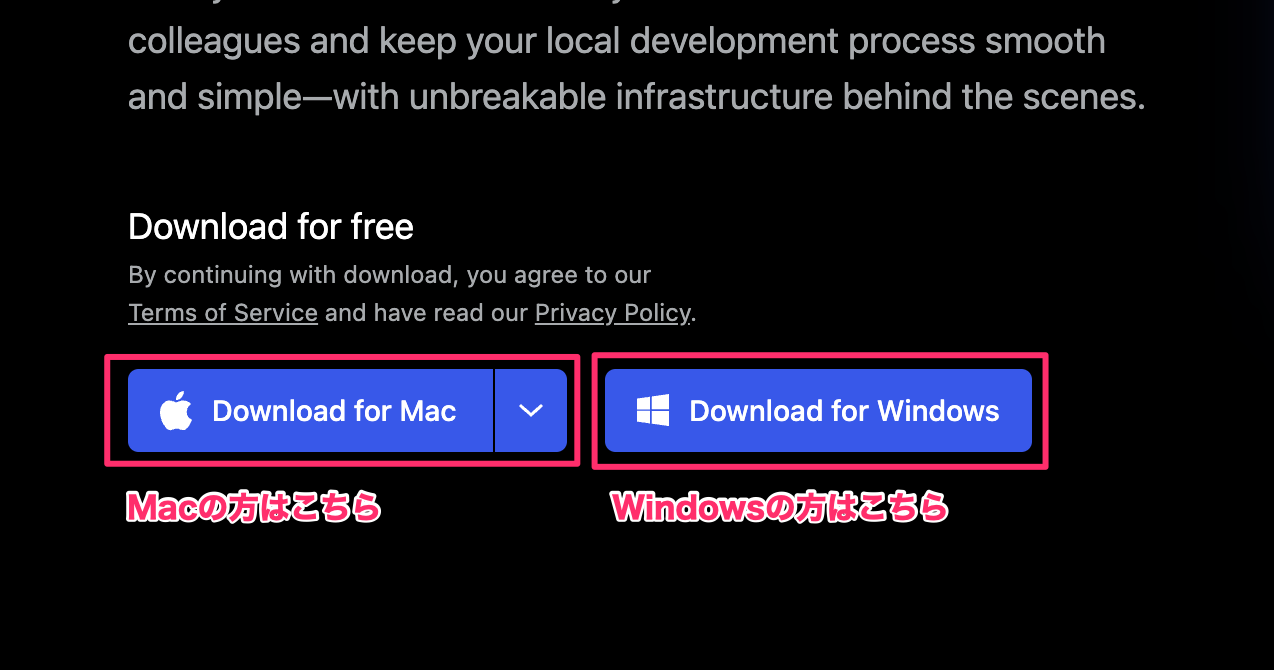
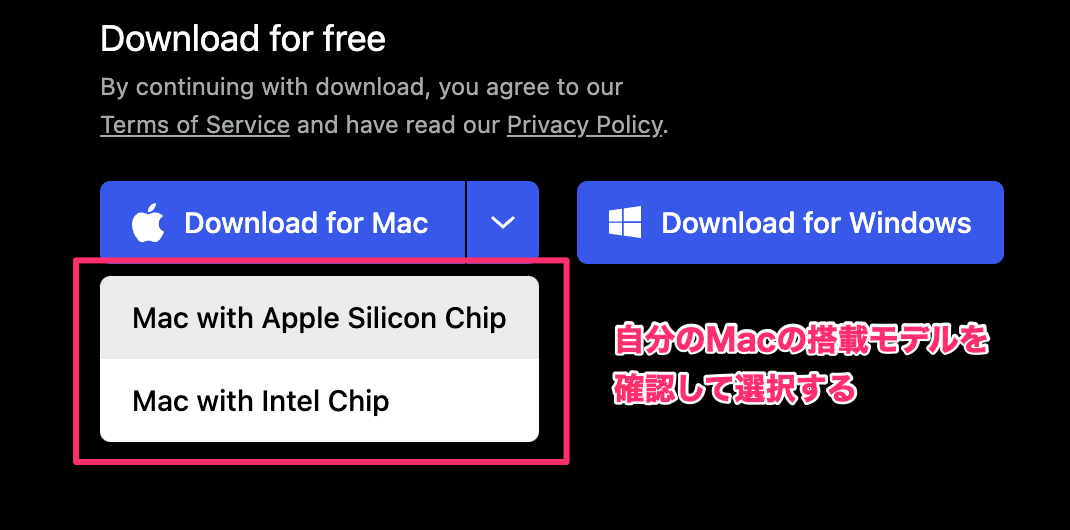
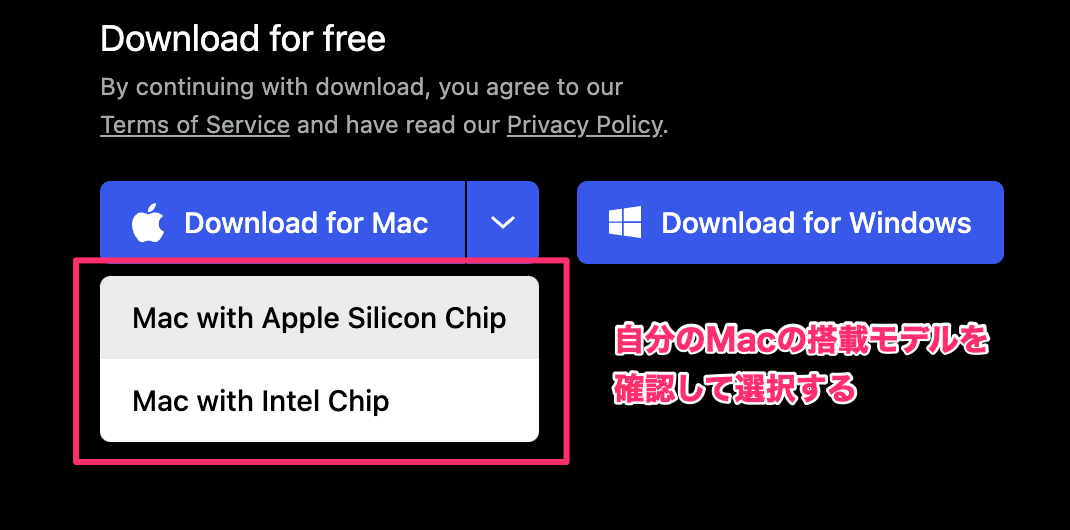
自分が使っているPCに合わせてインストールする。
Macの人は搭載バージョンに合わせたものを選ぶ


Appleは、2020年から自社設計の**Appleシリコン(M1、M2チップ)**へ移行を始めました。
それ以前は、Intel製CPUを搭載したMacが提供されていました。
以下は、各MacモデルのバージョンごとにAppleシリコン/Intelが搭載されているかをまとめた一覧です。
自分のMacはAppleシリコン?Intel?どっちが搭載されているか確認したい方はこちら
| モデル | Appleシリコン搭載開始 | Appleシリコン搭載モデル | Intel搭載モデル |
|---|---|---|---|
| MacBook Air | 2020年(M1) | M1(2020)、M2(2022) | 2019年以前のモデル |
| MacBook Pro 13インチ | 2020年(M1) | M1(2020)、M2(2022) | 2020年以前のモデル |
| MacBook Pro 14インチ | 2021年(M1 Pro / Max) | M1 Pro / Max(2021)、M2 Pro / Max(2023) | なし |
| MacBook Pro 16インチ | 2021年(M1 Pro / Max) | M1 Pro / Max(2021)、M2 Pro / Max(2023) | Intel(2019) |
| Mac mini | 2020年(M1) | M1(2020)、M2(2023) | Intel(2018、2020) |
| Mac Studio | 2022年(M1 Ultra) | M1 Ultra / Max(2022)、M2 Ultra / Max(2023) | なし |
| iMac 24インチ | 2021年(M1) | M1(2021) | なし |
| iMac 27インチ | Appleシリコン未提供 | なし | Intel(2020、2019、2017 など) |
| Mac Pro | 2023年(M2 Ultra) | M2 Ultra(2023) | Intel(2019) |
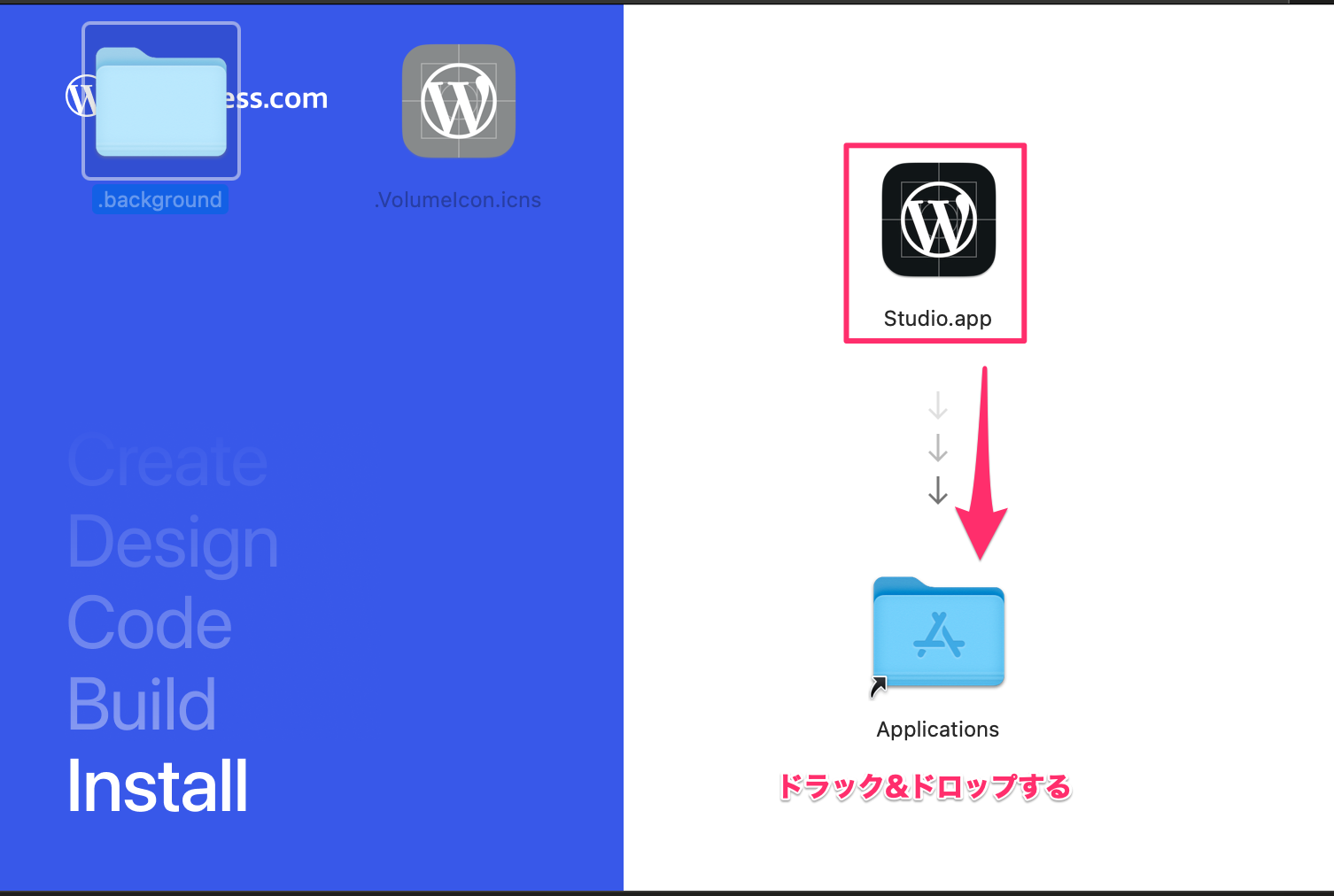
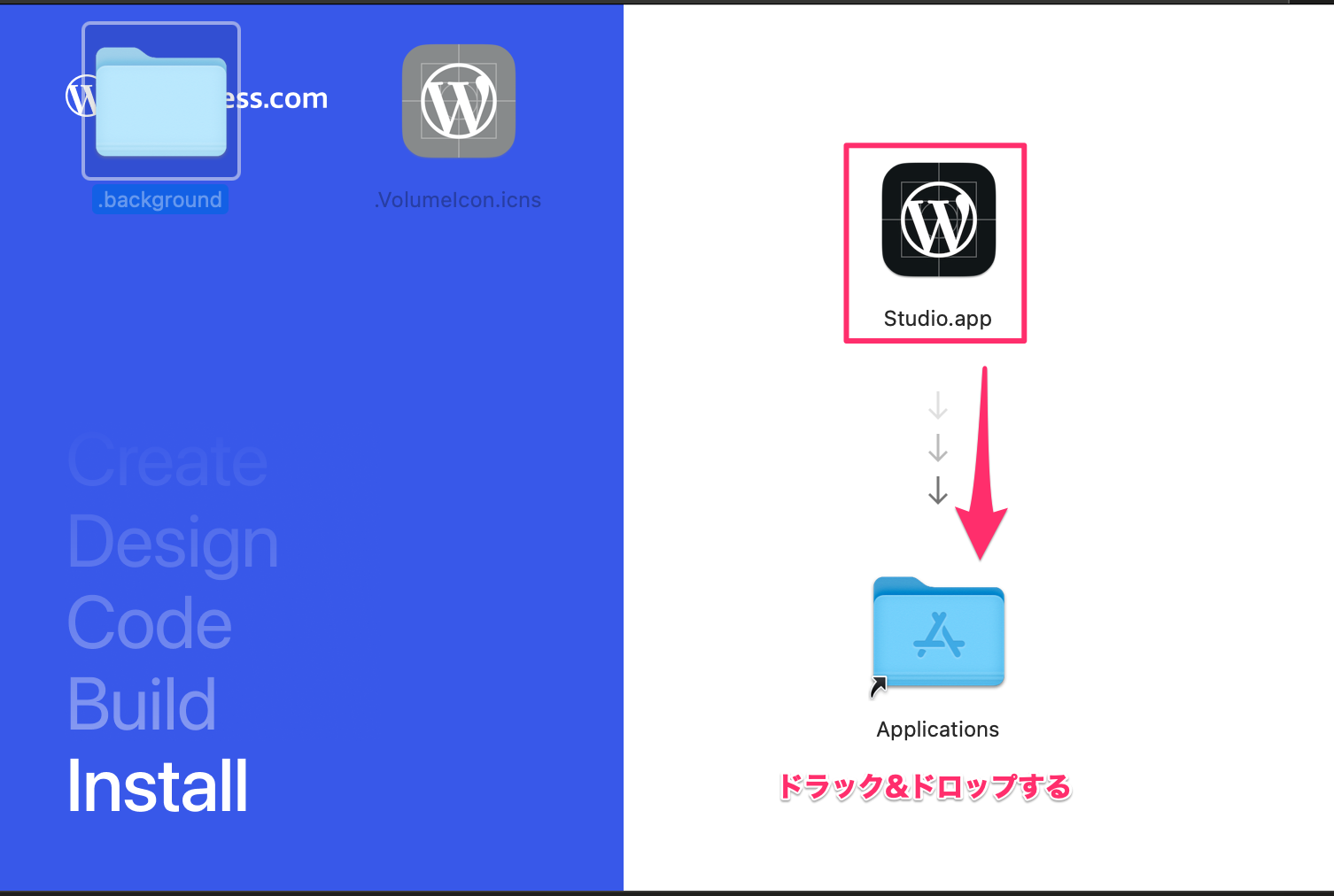
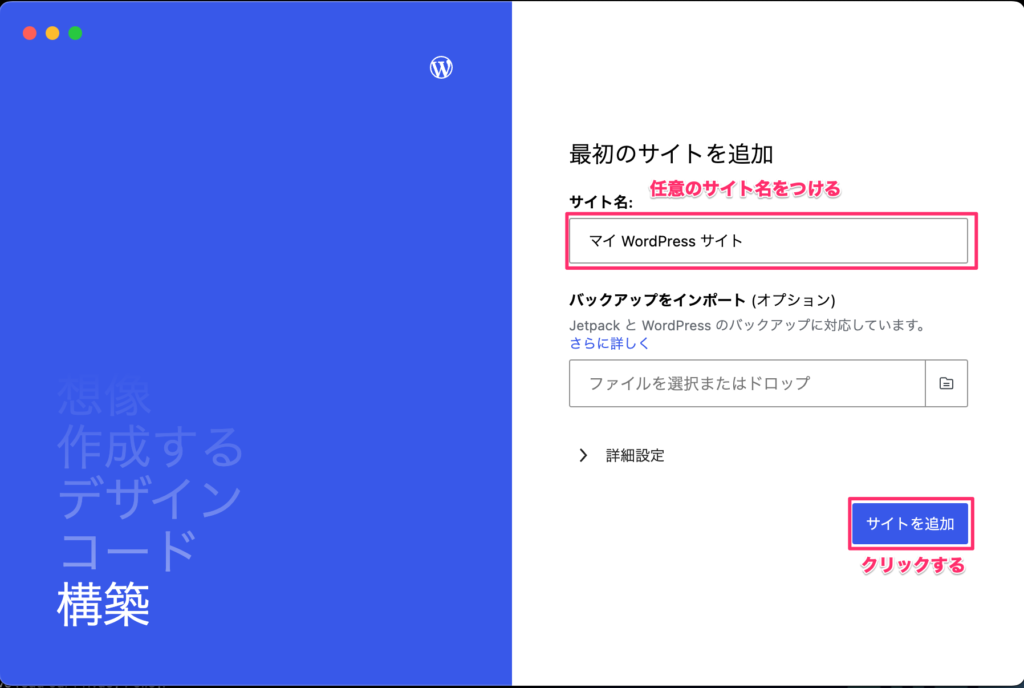
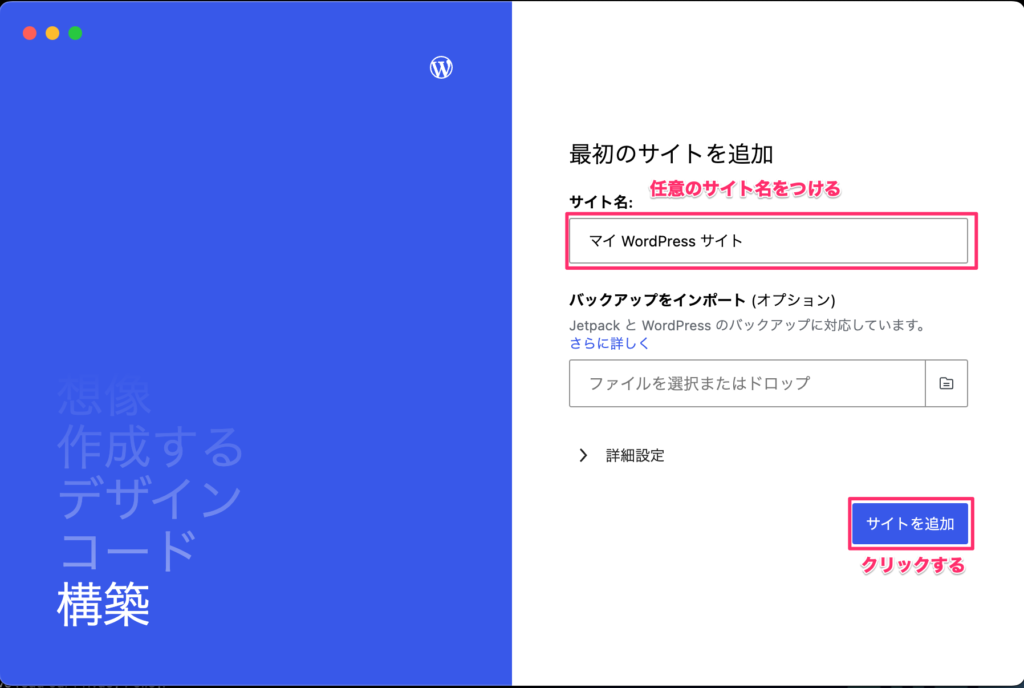
インストールしたファイルを開きましょう!


起動すると以下のような画面が出てきます。
サイト名:の箇所に任意のサイト名をつけましょう、その後「サイトを追加」をクリックする。


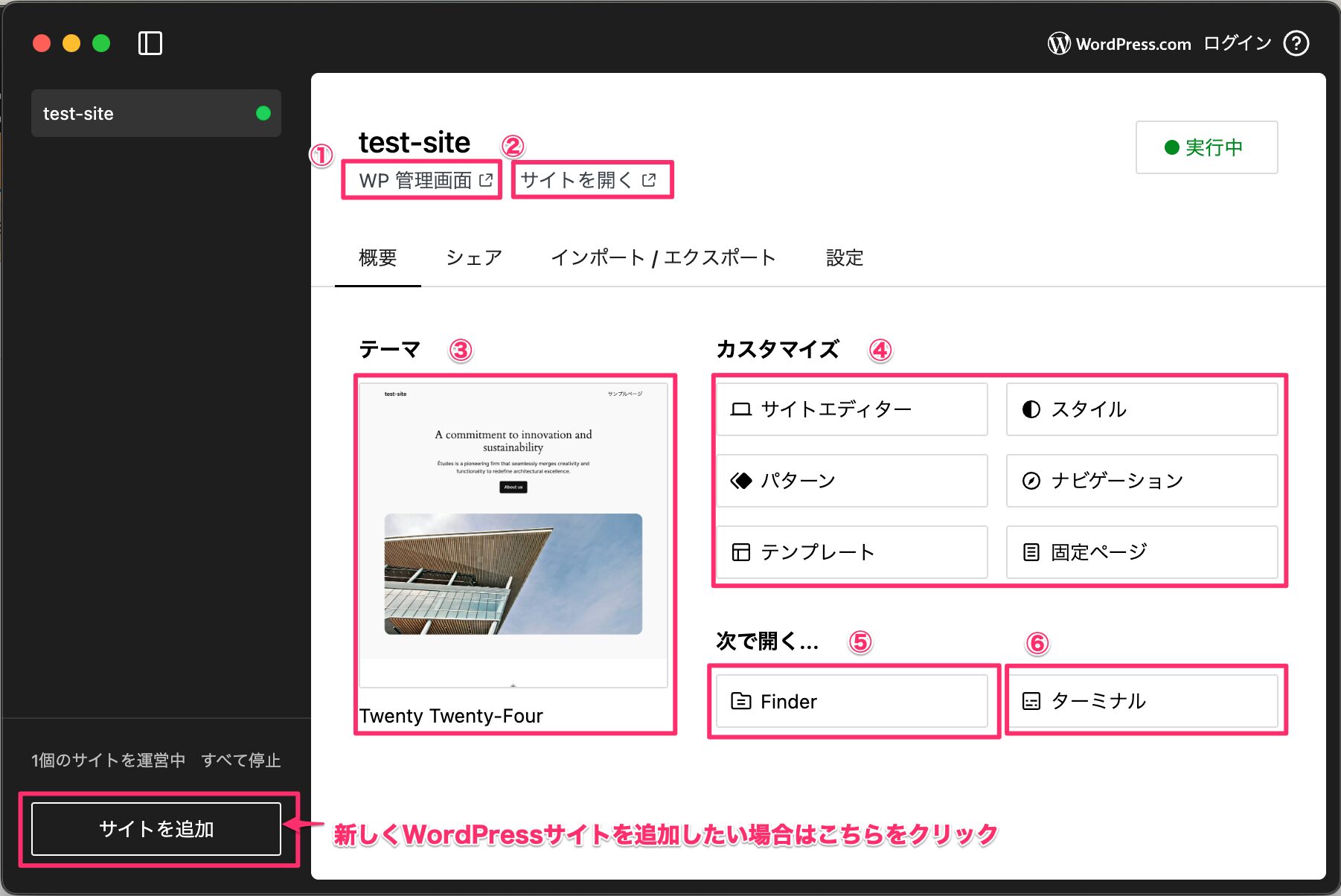
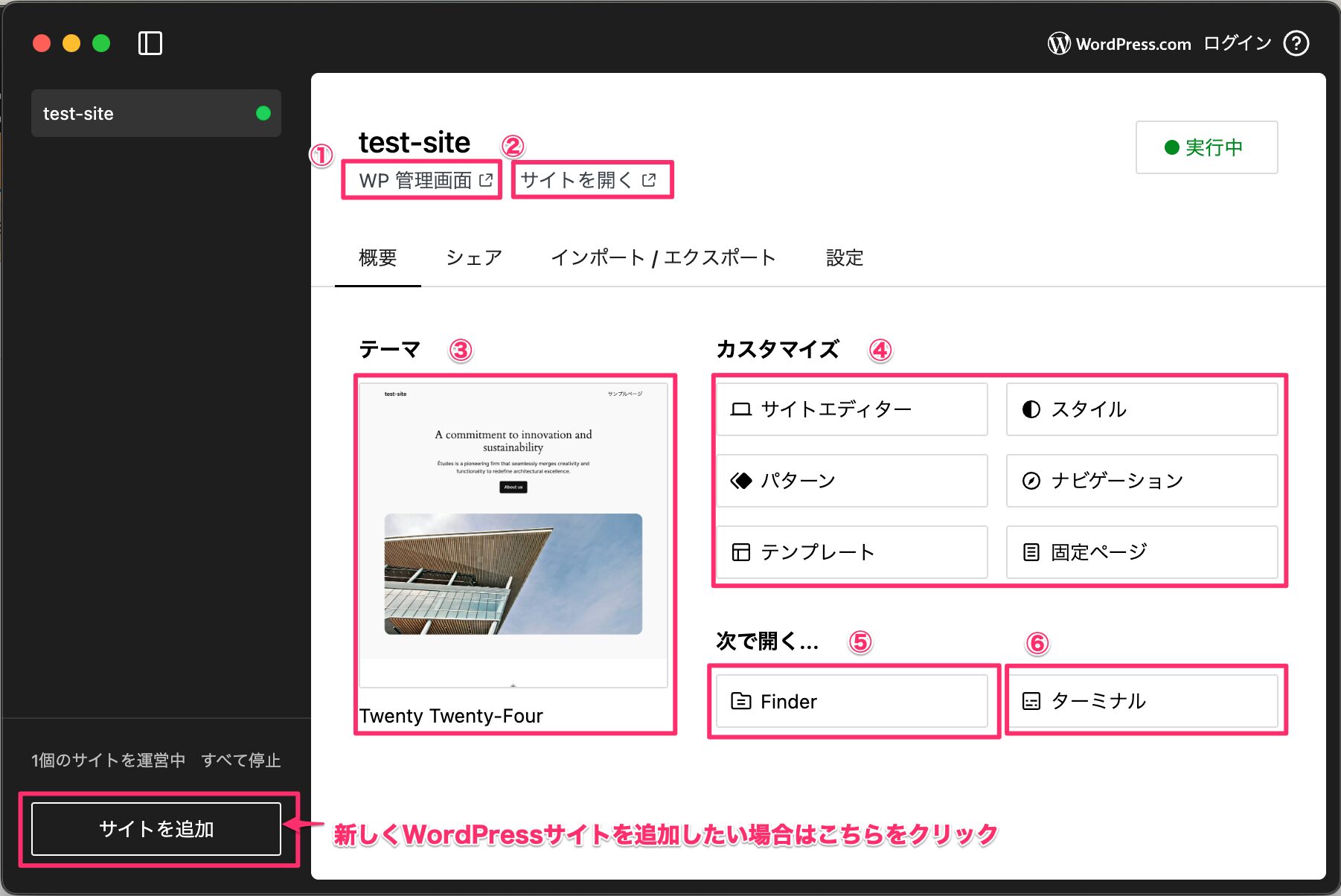
以下のような画面に切り替われば作成完了です。


①WordPressの管理画面に移行します。
②サイトをWeb上で開きます
③使用中のテーマが見えます
④管理画面の各ページへにすぐに遷移できる、直リンクがあります。
使用中のテーマがブロックテーマかクラシックテーマかで表示が変わります。
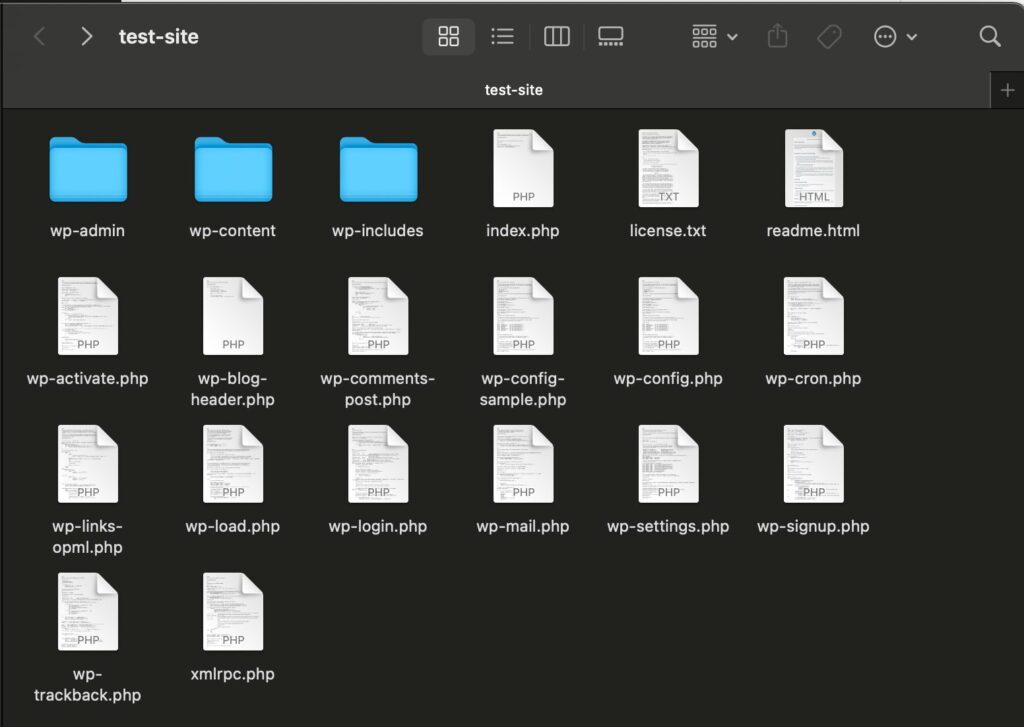
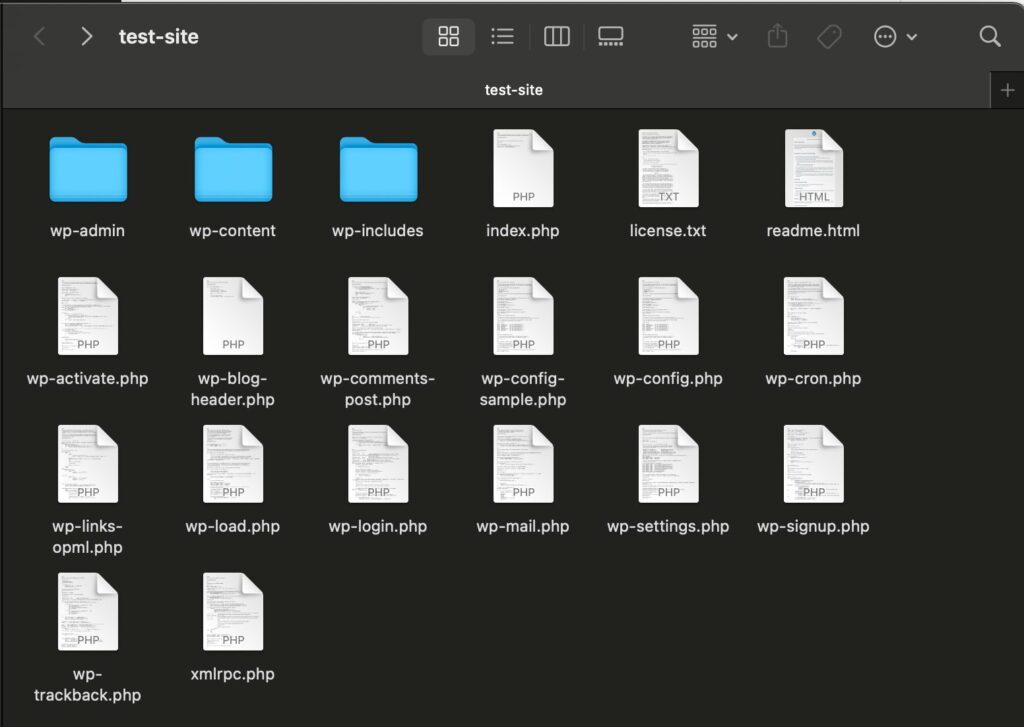
⑤使用中のテーマファイルをVScodeなどのエディタで開くためのファイルを見ることができます。
(下記画像のようなファイル構成が見れます)


⑥ターミナルで開くことができます(下記画像のような画面が立ち上がります)


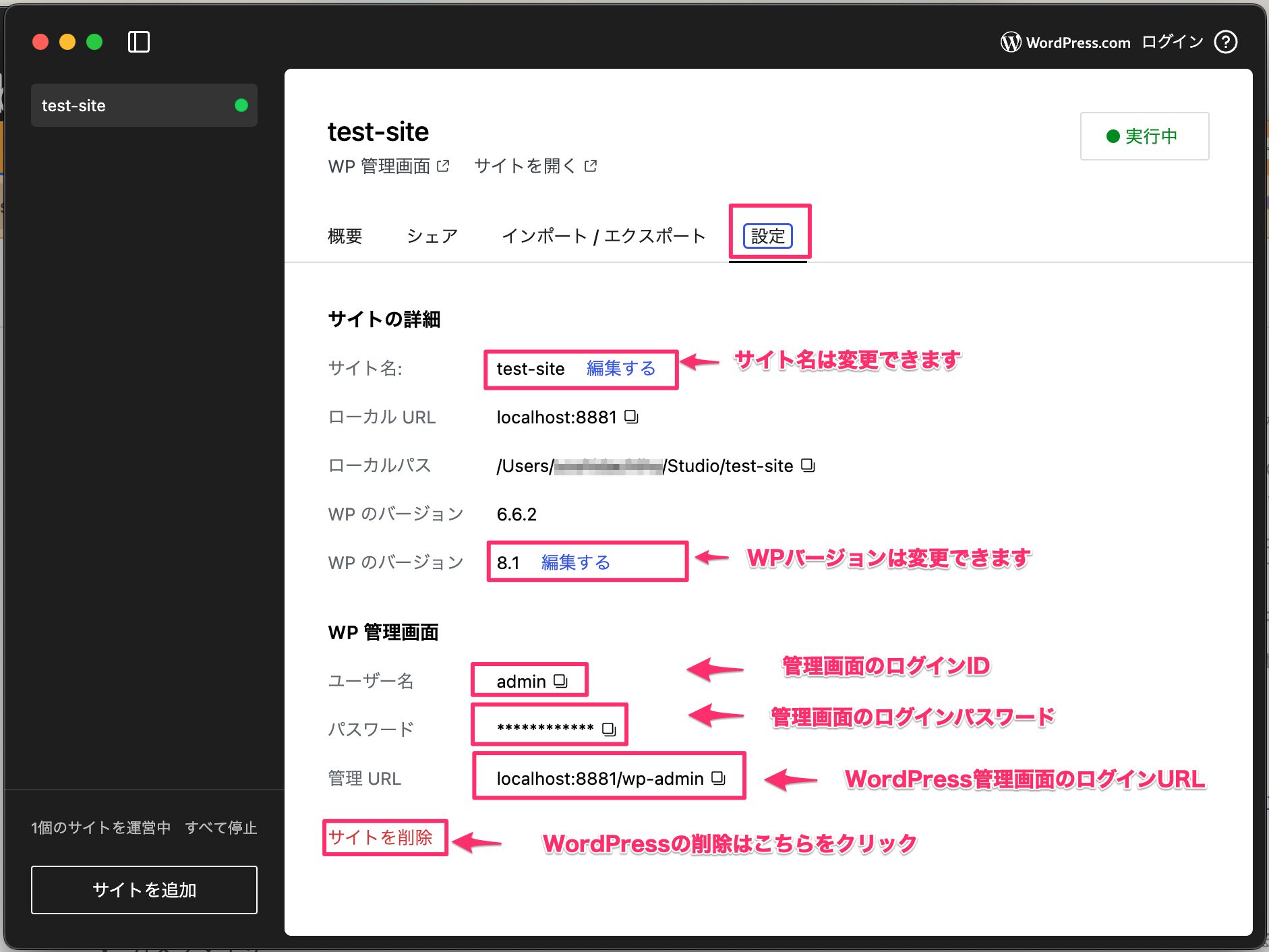
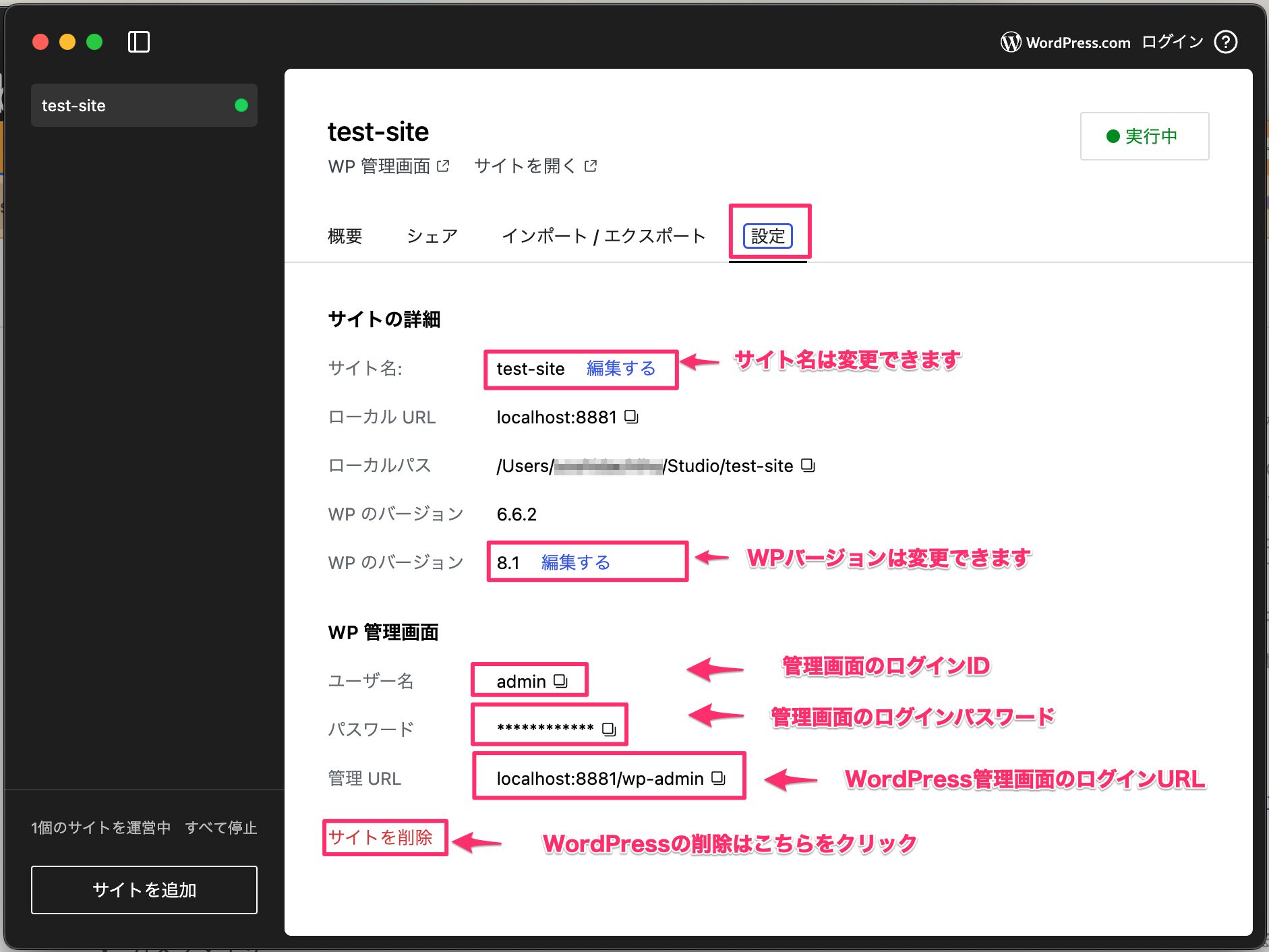
設定の内容確認





パスワードって何になっているんだろう
パスワードは「◻︎」の部分をクリックするとコピーできます!
メモ帳など適当な場所に貼り付けると、見ることができます。
ランダムな英数字で自動作成されています。
Studioの良い点



とにかくはやい…!
サイト名を決めるだけでWordPressの開発環境が作れます!
・10〜20秒ぐらいでWordPressの開発環境を構築することができる
・ログインIDやパスワードは決めなくても自動生成される
・UIはLocalに似ているので操作が難しくない
・今使用中のテーマがStudioの管理画面で見える
・カスタマイズしたいページに行く直リンクが管理画面にある
・ローカルの状態でデモサイトを人に共有することが可能
・管理画面に入ると初期から「サイトの言語」が日本語に設定されている。
Studioのデメリット



「Local」と比較すると細かい設定ができません。
以下のような機能は現状では使えません。
・LocalのようなMailhogがない
Localの設定画面にはMailhogがあり、ローカル環境化でメールの送受信テストができます。


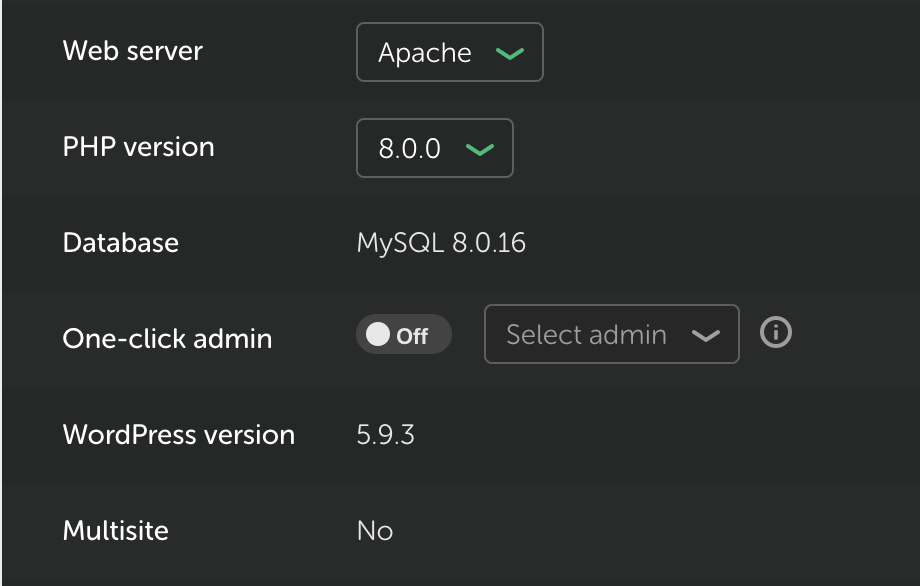
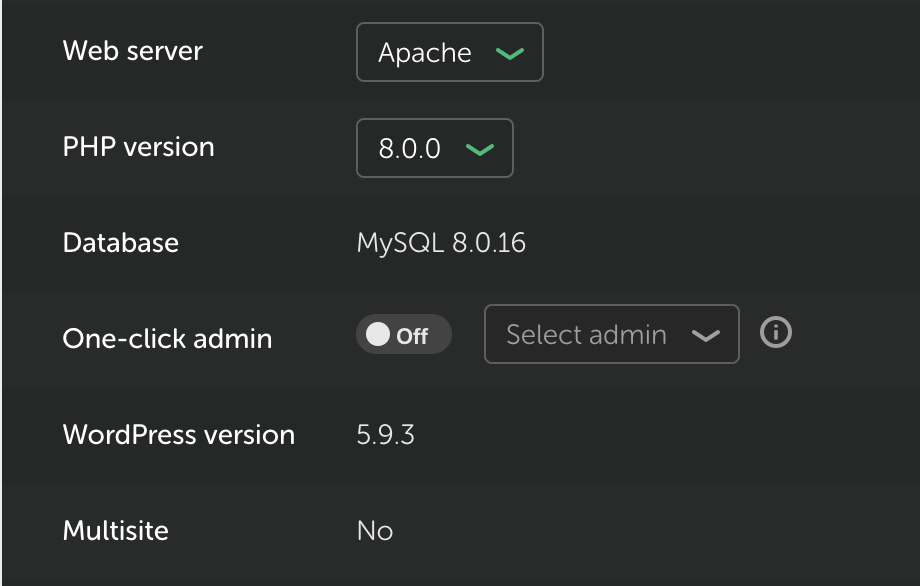
・データベースの設定はなく、Webサーバーも選択できない
LocalではこのようにWebサーバーやデータベースのMySQLバージョンを選ぶことができます。


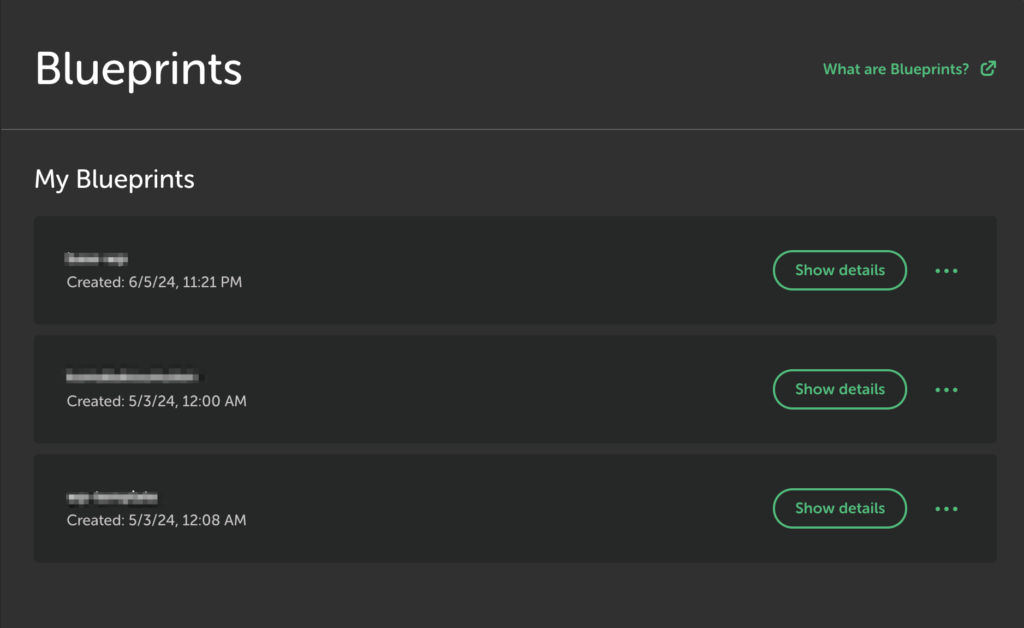
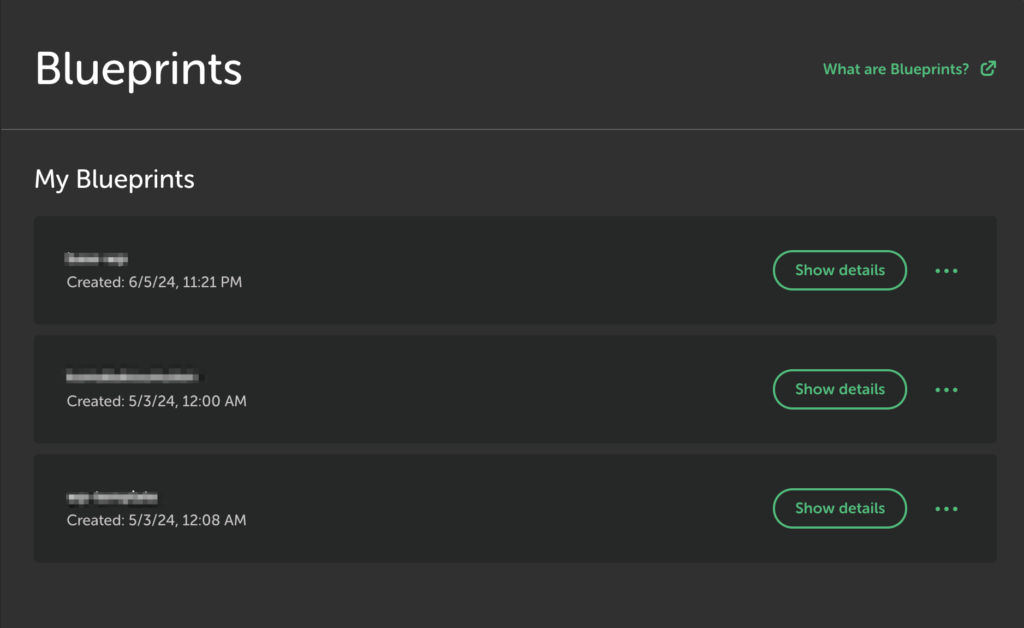
・Blueprints機能はない
LocalにはWordPressの設定をある程度済ませた状態のテンプレートを作って、それを複製して使うことができる「Blueprints」機能があります。


まとめ
「Studio」は導入も難しくなく、UIも非常にシンプルなのでこれまで「Local」を使っていた人なら問題なくすぐに使えますし、WordPress.com公式という点も安心感があります。
ですが現状は細かい機能や設定がないというのもあるので個人的には「Local」から「Studio」へ完全移行する!
ということはせず、用途に応じて使い分けるのが良いかなと考えています。
Studioはまだ新しいサービスなので、機能追加やアップデートに期待したいところです。
実案件などでWordPressの開発環境を作る
→Local
ちょっと動作を試したい、テストしたいという時にWordPressの開発環境を作る
→Studio
どちらにせよ、Web制作者として活動している方なら早いうちから新しいツールの情報もキャッチアップして実際に自分で使って確かめてみることをおすすめします☺️
最後まで読んでいただきありがとうございました。













