※本ページは、アフィリエイト広告を利用しています。
初めましてちい(@tsurupiyoo)です、在宅でWeb制作・コーダーをしています!

Web制作やコーディングの時はぐぐり力が命です!!
Web制作やコーディングをしていると、よく使うコードや何回も見直すブックマークサイトありますよね?
私は時短のためにそういった使い回すものを「Notion」を使ってまとめています。
今回は自分的に便利だ!と思うまとめ方を2つご紹介します!
Notionとは?簡単に説明します!
「Notion」はメモ帳としての機能や、エクセルのような機能もあったり、作成したページをブログのようにURLを伝えて誰かと共有したりと、本当にマルチに使うことができます!
私は「Notion」には以下のようなことをまとめています
- コードのメモ
- ブックマーク
- スケジュール
- Todoリスト
- 営業先リスト
「Notion」は永年無料で使えます!
使いたい機能によっては有料プランもあるようですが、私は今のところ無料で特別問題なく使用しています。1つデメリットとしては、「Notion」は日本語版というのはなく、基本全て「英語」表記です。
(自分で入力する文字は日本語で入力できます)
とはいえ、英語めちゃくちゃ苦手な私でも普通に使えているのでそこは安心していただいていいかな?
と思います。
一応下記記事にGoogleの機能で翻訳させる方法がありました!

デスクトップAppのみ日本語化に対応しました!
設定で変更が可能です!
設定方法や日本語化に関して詳しくは以下の記事をご参照ください。
https://creatopia.jp/notion-japanese/
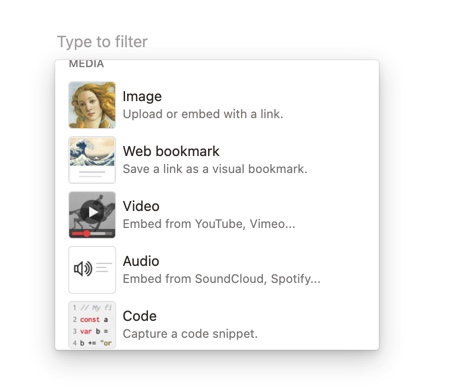
Notionのおすすめ機能その1「ブックマーク」機能
Web制作やコーディングで色々な情報をググってブックマークするときに、ブラウザに普通にブックマークすると
「サイトタイトル」しか出てこないのであとで見返したときに

これなんのためにブックマークしたんだっけ?あの情報どこだっけ?
というふうになることがしばしばあります。
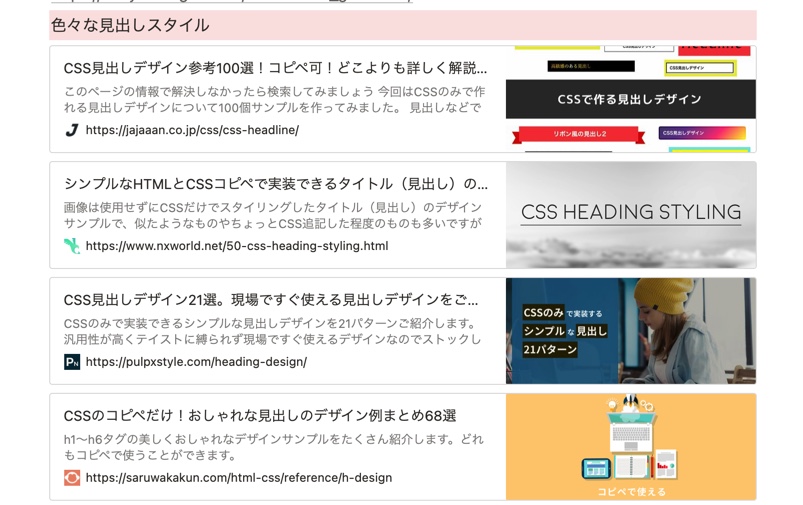
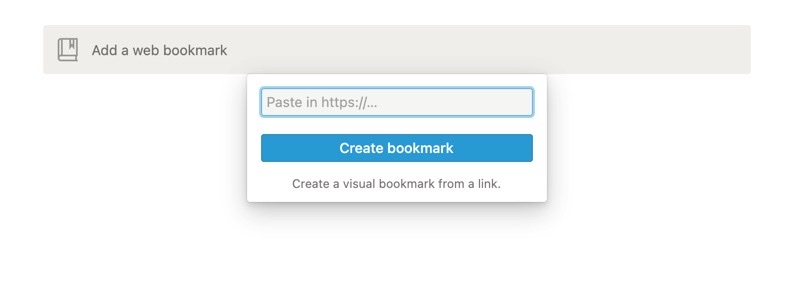
「Notion」のブックマーク機能であれば
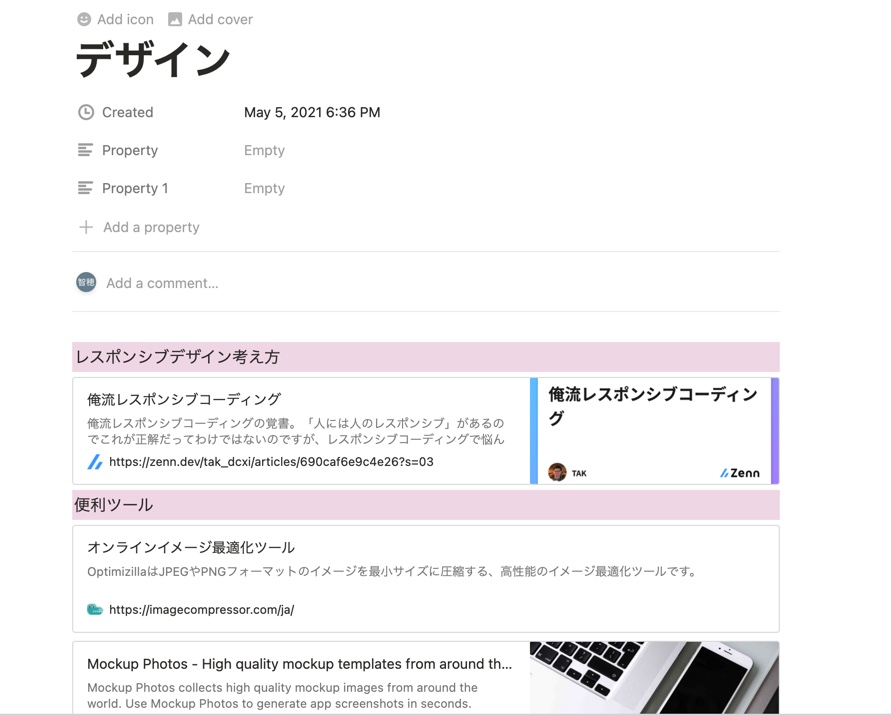
- サイトのサムネイル画像
- サイトや記事名
- 概要文
- サイトURL
が出てきます!イメージは画像をご覧ください。

どうでしょうか?結構見やすいかなと思います!



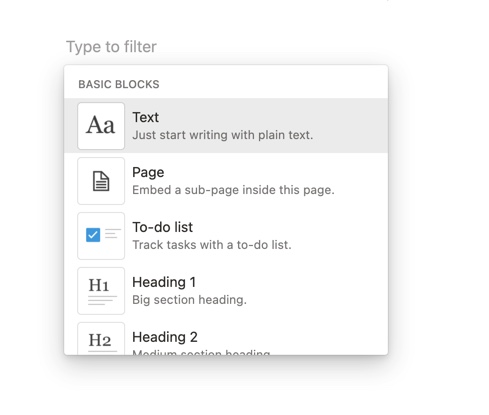
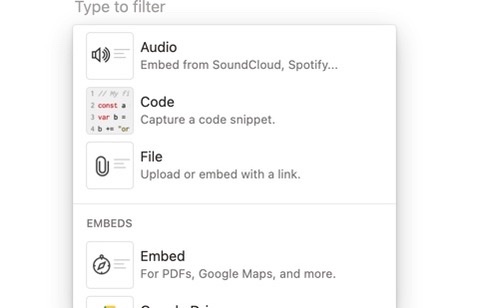
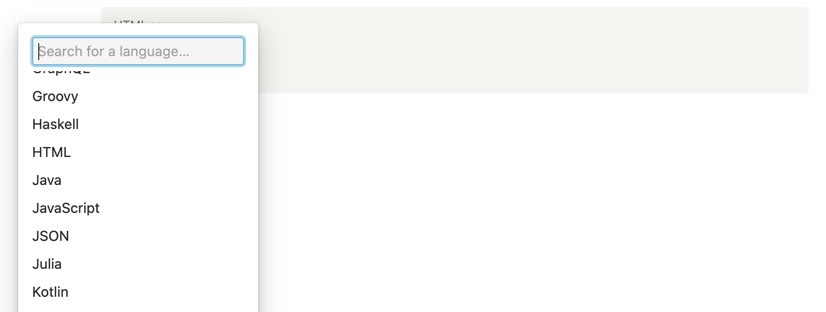
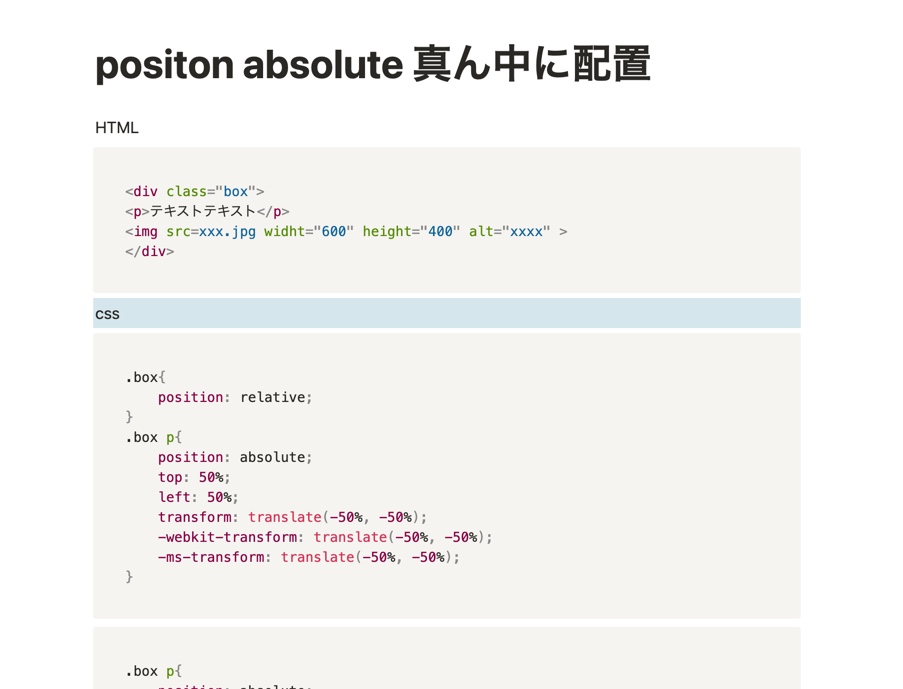
Notionのおすすめ機能その2「Code」機能!
この機能の正式名称は不明ですが、ブックマークと同じ「BASIC BLOCKS」の機能の中にあります。
「HTML」や「CSS 」や「JavaScript」など言語を選んでコピーしておくことができます。
2まではブックマークの時と同じやり方です。


画像には出ていませんが右上の方に出てくる「copy」を押すと貼り付けたい場所に貼れます

実用例

私はこんな感じで使ってまーす!というのを一例でご紹介します
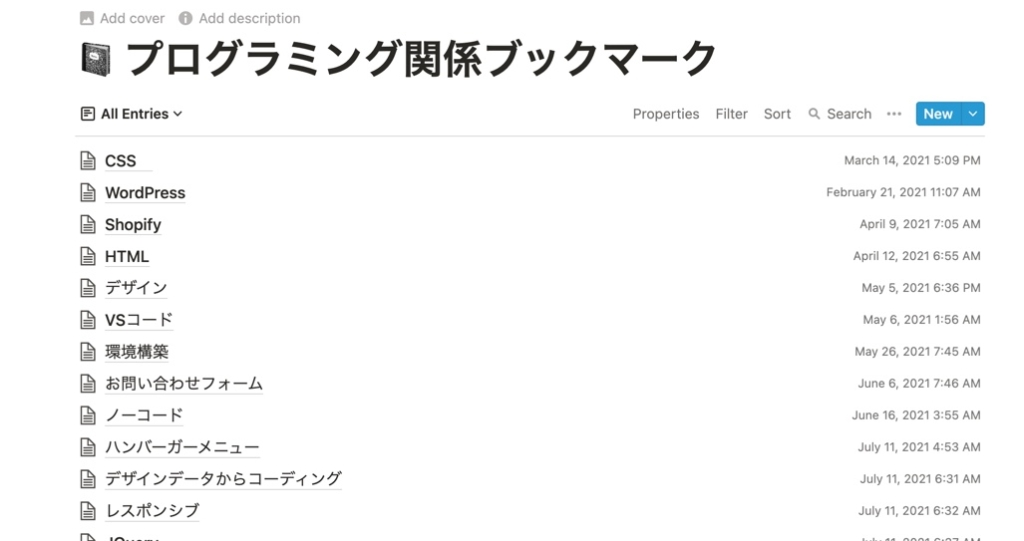
ブックマークはこんな感じで使っています
「プログラミング関係ブックマーク」という名前をつけて、言語事や情報ごとにページを作っています

例えば「デザイン」を開くとこんなふうになります

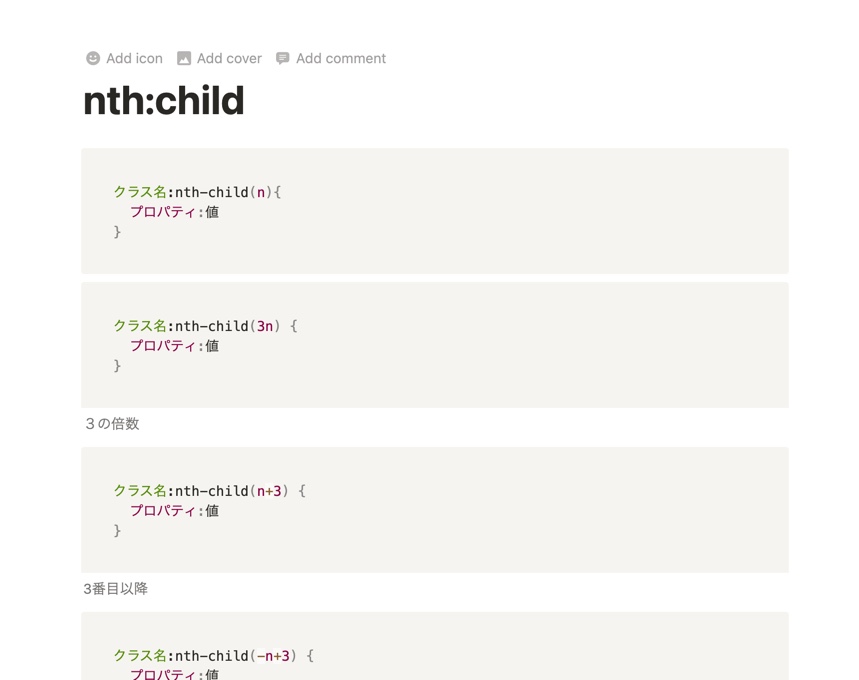
コードはこんな感じでまとめてます
例えば「nth:child」の使い方がよくわからなくなるので画像のようにまとめています

あとは1つのページに必要な「HTML」「CSS」「JavaScript」のコードを貼り付けたりします

Web制作やコーディングする方は「Notion」で作業効率UPさせましょう
いかがでしたでしょうか?
「Notion」を使えば繰り返し使うことは効率UPすることができると思います!
きっと、制作の単価をUPさせて収入を上げることにもお役にたつと思います。
もちろんこれ以外にももっと便利な使い方もあると思うので、ぜひ色々使って発見した際は教えて欲しいです!