こんにちは、ちい(@tsurupiyoo)です!
未経験から在宅コーダーに転職した主婦です。
副業でWebサイト制作をしています。

[metaslider id=434]
⇧こんな感じのものを作ることを目標とします!
私自身色々なサイトやブログをググって作りましたが、なかなかうまく動かなかったりと苦労しました。
この記事では私のように困っていたり、制作に行き詰まった人の解決策になることを願い忘備録としております。
slickを使ってスライドショーを作る手順!初心者向け
「slick」をどのようにして使うのか?初心者の方にもわかりやすいように写真付きでまとめていきますね!
まずは自分のパソコンにファイルを作成しよう
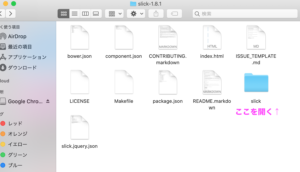
下の画像のように新規フォルダ作成で適当なファイルを作ります。
そして「img」「index.html」「css」「js」フォルダを作成します。

slick公式サイトからファイルをダウンロード
slick←こちらから公式ページへアクセス!

英語で「get it now」と書いてあるところをクリックして必要なファイルをダウンロードします!

ダウンロードしたファイルから必要なものを移動する
ダウンロードしたzipファイルを解凍したら

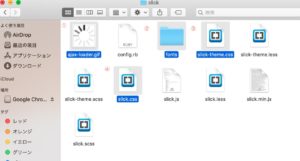
「slick」と書いてあるファイルを開いて

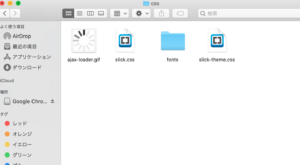
②「fonts」
③「slick-theme.css」
④「slick.css」
上記の4つのファイルを「css」フォルダに移動します

そしてまたダウンロードしたファイルに戻って

「slick min.js」を自分で作成した「js」ファイルに移動せる
(※「js」ファイルの中にはあらかじめ「main.js」ファイルも作っておきましょう!)

これでダウンロードしたファイルの下準備は完成です!
htmlにダウンロードしたファイルを読み込ませよう

<head> <meta charset="utf-8"> <title>slik slider</title> <link rel="stylesheet" href="css/style.css"> <link rel="stylesheet" href="css/ress.css"> <!-ここからダウンロードした「slick.css」「slick-theme.css」を読み込むためのコードを書きます-> <link rel="stylesheet" href="css/slick.css"> <link rel="stylesheet" href="css/slick-theme.css"> </head>
htmlのbodyタグ内はこのように記述してください
<body>
<ul class="slider">
<li><img src="img/cat1.jpeg"></li>
<li><img src="img/cat2.jpeg"></li>
<li><img src="img/cat3.jpeg"></li>
<li><img src="img/cat4.jpeg"></li>
</ul>
</body>
次は</body>タグの直前にJavaScriptを読み込むために
<script>タグを3つ書いていきます!
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="js/slick.min.js"></script> <script src="js/main.js"></script>
②ダウンロードした「slick.min.js」を読み込むためのコード
③作成した「main.js」を読み込むためのコード
※CDNって何??と思った方はこちらのサイトを参考にされてください。
[blogcard url=”https://www.sejuku.net/blog/65045″]
main.jsにjQueryコードを記述しよう
次は「main.js」に以下のコードを記述してスライドショーを実装しましょう!
$('.slider').slick({
dots: true,
autoplay: true,
infinite: true,
speed: 500,
// fade: true,
cssEase: 'linear',
arrows: false,
pauseOnHover: false
});
これで完成です!
プログラマーかま田さんのYouTubeがすごく参考になりましたので載せておきますね
jQueryが読み込まない時はファイルの位置や読みコードが正しいか確認しよう!
独学でプログラミング学習している人はわからない時にすぐに質問する場所も少ないので解決策を見つけるのが大変ですよね。

今は無料でもたくさん情報がインターネットにあるので、検索力が非常に大切だなと痛感しました。
このブログではWeb制作中に自身がつまずいたこと、解決できたことをこれからも記事にしていきます!
学習の相談などあればTwitterのDMなどでお気軽相談ください!
[blogcard url=”https://tsurupiyoblog.com/j-query-programing”]













