
JavaScriptを勉強してフロントエンジニアを目指しています!
今回は学習ロードマップの1番目「マンガJavaScript」を読んでのまとめ、アウトプットを記事にしています。
[blogcard url=”https://tsurupiyoblog.com/moriken-javascript-9″]
JavaScriptの学習方法
1. マンガJavaScript読む
2. 改訂新版JavaScript本格入門読む
3. Webページで使われているような部品をJSで作る(タブ、フォーム、ドロワーメニュー、スライドショー、オリジナルゲームを作る、検索ボックス、ページネーション)
4. APIリクエストで得たデータでコンテンツを作る— フロントエンドエンジニア (@terrace_tech) June 30, 2020
マンガJavaScript第17話 Webページの書き換え

【階層構造の仕組み】
「window」オブジェクト←頂点
|-alert
|-……..
|__document
|-write
|-title
|__….
図に表すと上記のような感じになっています。
これらは全てオブジェクトなので通常同様の使い方ができます。
(プロパティやメソッドを持っていて、プログラムで操作できる)
WebページではHTMLタグを元に「DOM」と呼ばれる部品(element)の階層構造を作っています。
Document Object Model の略
JavaScriptでは「document」の各種メソッドを利用して目的の部品を
「element」オブジェクトで取得できます!
この「element」オブジェクトに対して各種操作ができます。
「DOM」でのオブジェクト操作
「DOM」→HTMLファイルのタグから作られたWebページの部品(element)
にアクセスする方法のこと。
例えば‥「getElementById」などのメソッドを使い、特定の「Element」オブジェクトを取得できます。
getElementById メソッド
<div id = “target”>目標の文字列</div>
// 『id』が『target』の要素(<div id="target">目標の文字列</div>)を選択
var ele = document.getElementById("target");
// 要素の内部のHTML(ここでは『目標の文字列』)を書き換え
ele.innerHTML = "書き換えたよ!";
「id」とは??‥タグの中に書く属性の1つです!
「id」属性の値に記入するのは??
対象のWebページでユニークな値(他に同じ値がない値→オンリーワン!)
ユニークな値なので要素1つだけを特定して取り出せる。
上記のプログラムの内容をみていきましょう!
変数「ele」に格納した要素(「element」オブジェクト)の「innerHTML」プロパティの値を書き換えています。
その要素の配下にあるHTMLを、テキストとして読み込んだり書き換えたりするためのプロパティ
このプログラムでは「書き換えたよ!」という文字列を入れます。
結果「目標の文字列」は「書き換えたよ!」という文字列に変わります。
srcプロパティ
要素の中には画像のように「src」属性を持つものがある
<img src="pic/a.gif"> <img id="target" src="pic/a.gif">
「img」タグでは「Element」オブジェクトの「src」プロパティの値を書き換えることで、画像ファイルのパスを変更することができます。
var ele = document.getElementById("target");
ele.src = "pic/b.gif"; //画像ファイルのパスを変更
getElementsByTagNameメソッド
先ほど学んだ「getElementById」を使う場合、HTMLファイルの全てのタグに「id」属性を指定しておかねばならないのでちょっと大変です。
こういった場合には別の方法がいくつかあります。
「getElementByTagName」とは?
「タグ」の種類から要素を選択するメソッド。
「タグ」の名前を引数に設定することで、その「タグ」の全要素の配列を取得できます。
// 『<img>』タグの要素を、配列として選択
var imgs = document.getElementsByTagName("img");
// 配列に格納された各要素に対して処理を実行
for (var i = 0; i < imgs.length; i ++) {
// 『width』(横幅)の値を書き換える
imgs[i].width = (1 + i) * 32;
}
上記の例では全ての画像の「width」属性の値を書き換えて、画像の横幅を変更しています。
getElementsByClassNameメソッド
クラス名から要素を選択する「getElementsByClassName」メソッドを学んでいきます。
「クラス」属性は「id」属性と違い、同じWebページ内に複数設置することができます。
簡単な例を書いていきます。
<div class="target">目標の文字列1</div> <div class="target">目標の文字列2</div> <div class="target">目標の文字列3</div>
// 『class』属性が『target』の要素を、配列として選択
var targets = document.getElementsByClassName("target");
// 配列に格納された各要素に対して処理を実行
for (var i = 0; i < targets.length; i ++) {
// 内部のHTMLを書き換える
targets[i].innerHTML = i + ". 書き換え!";
}
「querySelector」「querySelectorAll」メソッド

「セレクタ」とは?
「CSS」などで、要素を指定するための書き方。
「querySelector」→セレクタにマッチした最初の要素を戻す。
「querySelectorAll」→セレクタにマッチした全ての要素を戻す。
簡単な例を書いてみます
<div class="animal">犬</div> <div class="animal">猫</div> <div class="animal">猿</div>
// 『class』属性が『target』の要素を、配列として選択
var animals = document.querySelectorAll(".animal");
// 配列に格納された各要素に対して処理を実行
for (var i = 0; i < animals.length; i ++) {
// 内部のHTMLを書き換える
animals[i].innerHTML = "\" + animals[i].innerHTML + "/";
}
DOMで操作できる代表的なメソッド
代表的なメソッドを表にまとめました!
| 式 | 意味 |
| document.getElementById(id) | 「document」から指定「ID」の要素を取得 |
| element.getElementsByTagName(タグ名) | 指定タグ名の要素の配列を取得 |
| element.getElementsByTagName(nameの値) | 指定「name」属性の要素の配列を取得 |
| element.getElementsByClassName(classの値) | 指定「class」属性の要素の配列を取得 |
| element.querySelector(セレクタ) | 指定「セレクタ」の要素の配列を取得 |
| element.parentNode | 親要素を取得 |
| element.childNodes | 子要素の配列を取得 |
| element.firstChild | 最初の子要素を取得 |
| element.lastChild | 最後の子要素を取得 |
| element.previousSibling | 1つ前の要素を取得 |
| element.nextSibling | 1つ後の要素を取得 |
要素内のHTMLやテキストにアクセス
| 式 | 意味 |
| element.innerHTML | 要素内のHTMLの文字列 |
| element.textContent | 要素内の文字列のみ |
サンプルのプログラムをみてみましょう
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
</head>
<body>
aaa<div>bbb</div>ccc
<script>
alert(document.body.innerHTML);
alert(document.body.textContent);
</script>
</body>
</html>
『document.body.innerHTML』は
結果
①「document.body.innerHTML」はHTMLファイルの「body」タグ内のHTML文字列です(以下の画像のようになります)
 ②「document.body.textContent」はHTMLファイルの「body」タグ内の内部テキストです(以下の画像のようになります)
②「document.body.textContent」はHTMLファイルの「body」タグ内の内部テキストです(以下の画像のようになります)
 要素内の属性にアクセス(例は「id」にアクセス)
要素内の属性にアクセス(例は「id」にアクセス)
| 式 | 意味 | 使い方 | 説明 |
| element.属性名 | 属性の参照 | a = element.id; | 変数「a」に「id」の値を入れる |
| element.id = a; | 「id」に変数「a」の値を入れる | ||
| element.getAttribute(属性名) | 属性の取得 | a = element.getAttribute(“id”) | 変数「a」に「id」の値を入れる |
| element.setAttribute(属性名,値) | 属性の設定 | element.setAttribute(“id”, a); | 「id」に変数「a」の値を入れる |
要素の追加

①「innerHTML」の値に文字列を設定する
②要素を作成して「DOM」の要素として追加する
2種類の方法で要素を取得するプログラム例を書いていきます!
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
</head>
<body>
<div id="a"></div>
<div id="b"></div>
<script>
var a = document.getElementById("a");
var b = document.getElementById("b");
a.innerHTML = '<div style="color: red">red</div>';
var textEle = document.createTextNode("blue");
var newEle = document.createElement("div");
newEle.appendChild(textEle);
newEle.setAttribute("style", "color: blue;");
b.appendChild(newEle);
</script>
</body>
</html>
結果
 解説
解説
2つのメソッドを使って新しい要素を生成しています。
・createTextNode
・createElement
また「appendChild」メソッドで、要素を子要素として親要素に追加しています。
上記のメソッドを表にまとめます!
| 式 | 意味 |
| element.createElement(タグ名) | 「タグ名」の要素を作成 |
| element.createTextNode(文字列) | 文字列要素の作成 |
| element.appendChild(要素) | 要素を、子要素として追加 |
フォームの操作

「フォーム」とは??
・ボタン
・リスト
・ラジオボタン
・チェックボックス など
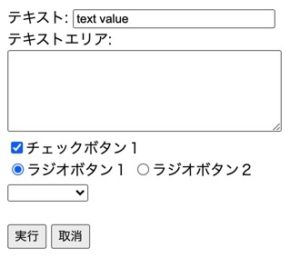
<form name="form1" method="get" action="index.cgi"> テキスト: <input type="text" name="text1" value="text value" size=30> <br> テキスト エリア:<br> <textarea name="tarea1" cols=40 rows=4></textarea> <br> <input type="checkbox" name="cbox1" checked>チェックボタン1 <br> <input type="radio" name="radio1" value="r1" checked>ラジオボタン1 <input type="radio" name="radio1" value="r2">ラジオボタン2 <br> <select name="select1"> <option value="1">セレクト1</option> <option value="2">セレクト2</option> <option value="3" selected>セレクト3</option> </select> <br> <input type="hidden" name="hidden1" value="隠れた値"> <br> <input type="submit" value="実行"> <input type="reset" value="取消"> </form>
結果

これらの要素にアクセスしてみましょう。
「document.(「フォーム」の「name」の値).(「フォーム部品」の「name」の値)」と書くことで、その要素を取得できます。
var element = document.form1.text1;
取得した要素は、部品の種類によって操作方法が異なります。
文字列を入力する部品は「value」プロパティを使って、内部の文字列を取得したり、書き換えたりできます。
「<input type=”text”>」「<textarea>」「<input type=”hidden”>」など
var element = document.form1.text1;
alert("text1 : " + element.value);
element.value = "新しい値";
「<input type=”checkebox”>」「<input type=”radio”>」
var ele = document.form1.cbox1;
alert("cbox1 : " + ele.checked);
ele.checked = false;
var ele = document.form1.radio1;
if (ele.length) {
// 配列の場合
for (var i = 0; i < ele.length; i ++) {
alert("radio1[" + i + "] : " + ele[i].checked);
}
} else {
// 1つしかない場合
alert("radio1 : " + ele.checked);
}
セレクト( 「<select>」 )は「selectedIndex」プロパティを使って、選択要素の番号を取得したり変更したりできます。
var ele = document.form1.select1;
alert("select1 : " + ele.selectedIndex);
ele.selectedIndex = 0;
また「options」を利用して以下のことができます。
セレクト配下の「<option>」の配列を取得し、「selected」プロパティを使って選択状態を取得したり、変更したりできます。
var ele = document.form1.select1;
for (var i = 0; i < ele.length; i ++) {
alert("select1[" + i + "] : " + ele[i].selected);
}
これらの要素には「DOM」を使ってもアクセスできます
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
</head>
<body>
<input type="text" id="input" value="AAA"><br>
<select id="select">
<option>0 : BBB</option>
<option>1 : CCC</option>
</select><br>
<input type="checkbox" id="check" value="DDD">
<script>
var input = document.getElementById("input");
input.value = "入力";
var select = document.getElementById("select");
select.selectedIndex = 1;
var check = document.getElementById("check");
check.checked = true;
</script>
</body>
</html>
location オブジェクト
WebページのURLが保持されているオブジェクトです。
「window.location」「location」どちらの書き方でもOK。
| 式 | 意味 | 中身の例 |
| location.href | URL | http://www.google.com/hoge/hoge/index.cgi?q=search#result |
| location.protocol | プロトコル | http: |
| location.host | ホスト | www.google.com:800 |
| location.hostname | ホスト名 | www.google.com |
| location.port | ポート | 8000 |
| location.pathname | パスとファイル名 | /hoge/hoge/index.cgi |
| location.search | 検索などのCGIの値 | ?q=search |
| location.hash | #以降の内部リンク | #result |

location.href = "http://crocro.com/";
このプログラムを実行するとWebページのUR Lが「http://crocro.com/」に書き換わります。
第17話 まとめ
ここまでの内容をまとめます!
Webページの書き換え
DOMでのオブジェクト操作
フォームの操作
locationオブジェクト
Twitterフロントエンジニア(@terrace_tech)のフォローは👇






 ②「document.body.textContent」はHTMLファイルの「body」タグ内の内部テキストです(以下の画像のようになります)
②「document.body.textContent」はHTMLファイルの「body」タグ内の内部テキストです(以下の画像のようになります) 要素内の属性にアクセス(例は「id」にアクセス)
要素内の属性にアクセス(例は「id」にアクセス)






