JavaScriptを勉強してフロントエンジニアを目指しています!
今回は学習ロードマップの1番目「マンガJavaScript」を読んでのまとめ、アウトプットを記事にしています。
[blogcard url=”https://tsurupiyoblog.com/moriken-javascript”]
JavaScriptの学習方法
1. マンガJavaScript読む
2. 改訂新版JavaScript本格入門読む
3. Webページで使われているような部品をJSで作る(タブ、フォーム、ドロワーメニュー、スライドショー、オリジナルゲームを作る、検索ボックス、ページネーション)
4. APIリクエストで得たデータでコンテンツを作る— フロントエンドエンジニア (@terrace_tech) June 30, 2020
マンガJavaScript第5話〜第6話
文字列変数
文字列とは「文字」がいくつか並んだもののことです。
1字でも100文字でも文字列といいます。
「あ」(1字)、「今日」(2字)、「」(空の文字列)←0文字の場合も文字列です。
文字列を格納した変数のことを「文字列変数」という。
文字列変数は「+」記号を使って連結することができます。
var a = ”明日”; var b = "は”; var c = "晴れ"; var d = "です”; var ketugou = a + b + c + d; alert(ketugou);

このように出力されます↑
特殊な文字
JavaScriptの中でよく使われる特殊な文字をまとめました。
| 記号 | 意味 |
| \n | 改行 |
| \r | 復帰 |
| \t | タブ文字 |
| \” | 「”〜”」内で使う「”」 |
| \’ | 「’〜’」内で使う「’」 |
| \ | 「\」 |
JavaScriptでは使われないけれどHTMLで使われる特殊文字
| 記号 | 意味 |
| < | 「<」 |
| > | 「>」 |
| & | 「&」 |
| " | 「”」 |
| | 「空白文字」 |
「<」や「>」タグはHTMLで使用するのでブラウザが混乱しないようにあえて上記のように書きます。
また半角スペースで半角文字分の空白は挿入できるけれど、連続して半角スペースを入れても1文字分の空白しか空かないので、複数の空白をあけたいときは「 」と書きます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
</head>
<body>
<pre><script>
// <pre>タグで囲っているので、改行がそのまま反映される
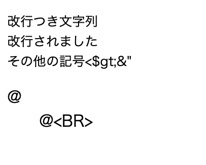
document.write("改行つき文字列\n改行されました\nその他の記号<$gt;&"")
</script></pre>
<script>
// <pre>タグで囲っていないので改行は<br>で行う
document.write(" @<br>");
document.write(" @<BR>");
</script>
</body>
</html>
ブラウザにはこのように表示されます

文字列の操作
よく使う文字操作の命令をまとめました
| 式 | 意味 | 使い方 | 説明 |
| .length | 文字列の長さ | a = “ABCDEF”.length; | 変数「a」に「6」が入る |
| .charAt(n) | n文字目の文字 | a = “ABCDEF”.charAt(1); | 変数「a」に「B」が入る |
| .substring(from,to) | from〜to-1文字目の文字 | a =”ABCDEF”.substring(1,3); | 変数「a」に「BC」が入る |
| .substring(from) | from〜残り全ての文字 | a =”ABCDEF”.substring(1); | 変数「a」に「BCDEF」が入る |
| .substr(from,len) | from〜len文字分の文字 | a = “ABCDEF”.substr(1,3); | 変数「a」に「BCD」が入る |
| .substr(from) | from〜残り全ての文字 | a = “ABCDEF”.substr(1); | 変数「a」に「BCDEF」が入る |
文字列の簡単な検索
| 式 | 意味 | 使い方 | 説明 |
| .indexOf(key,from) | fromを始点に最初のkey位置 | a = “CDEABCDE”.indexOf(“DE,4); | 変数「a」に「6」が入る |
| .indexOf(key) | 最初のKey位置 | a = “CDEABCDE”.indexOf(“DE”); | 変数「a」に「1」が入る |
真と偽条件分岐と演算子

「if」文の書き方
if (/*条件式*/) {
//Aの処理
} else {
//Bの処理
}
「if」の()内の処理が正しければAの処理を実行する。
間違っている場合はBの処理を実行するというプログラムです。
プログラムの世界では、正しい場合は「真」間違っている場合は「偽」といいます。
比較演算子
条件分岐を行うためには「真、偽」の判定を行う必要があります。
そこで「比較演算子」を使って、処理が条件に合っていれば「真」間違っていれば「偽」の判定を出します。
代表的な比較演算子をまとめます
| 演算子 | 説明 |
| 左 == 右 | 左と右が同じと見なせるなら真(「=」2つなので注意) |
| 左 != 右 | 左と右が違うと見なせるなら真(「!」は否定記号) |
| 左 === 右 | 左と右が同じなら真(「=」3つなので注意) |
| 左 !== 右 | 左と右が違うなら真(「!」は否定記号) |
| 左 < 右 | 左が右より小さいなら真 |
| 左 > 右 | 左が右より大きいなら真 |
| 左 <= 右 | 左が右より小さいか同じなら真 |
| 左 >= 右 | 左が右より大きいか同じなら真 |
「==」「!=」と「===」「!==」の違いについて説明していきます。
例えば数字の「1」と文字列の「”1”」がある場合
「==」「!=」→同じ型とみなして比較を行う。
「===」「!==」→同じ型とはみなさない。
<script>
// 「==」の場合
if (1 == "1") {
document.write("1==\"1\":同じ<br>")
} else {
document.write("1==\"1\":違う<br>")
}
// 「===」の場合
if (1 === "1") {
document.write("1===\"1\":同じ")
} else {
document.write("1===\"1\":違う")
}
</script>
1===”1″:違う
<script>
// 「==」の場合
if (0 == false) {
document.write("0==false:同じ<br>")
} else {
document.write("0==false:違う<br>")
}
// 「===」の場合
if (0 === false) {
document.write("0===false:同じ")
} else {
document.write("0===false:違う")
}
</script>
0===false:違う

・1とtrue
・undefindとnull
論理演算子
ifの条件判断で少し複雑な処理を行いたい時に使う。
例えば「点数が50点以上、80点未満の場合」という条件式があったとします。
| 演算子 | 説明 |
| 左 && 右 | 左であり、かつ右であるなら真 |
| 左 || 右 | 左または右なら真 |
こちらを使って条件式をかくと
<script>
var tensuu =70;
if ((tensuu >=50)&&(tensuu <80)) {
document.write("50点以上、80点未満")
}
</script>
条件演算子
「if」を使うよりも簡単な演算子の書き方です。
| 演算子 | 説明 |
| 条件式 ? 左:右 | 条件式が真なら左の値 |
<script>
var tensuu =70;
var mojiretu = (tensuu >= 60)? "合格":"不合格";
// 変数「tensuu」が「70」で「60」以上なので
// 変数「mojiretu」には「合格」が入る
document.write(mojiretu);
</script>
switch
条件分岐式には「if」の他に「switch」があります。
変数の数値をみて「1ならAの処理」「2ならBの処理」といったように条件と処理を列記していくための方法です。
<script>
var tensuu = 3;
switch(tensuu) {
case 1:
// 変数「tensuu」の処理が「1」の場合
alert("成績1番おめでとう!");
break;//処理終了
case 2:
// 変数「tensuu」の処理が「2」の場合
alert("成績2番 銀メダル!");
break;//処理終了
case 3:
// 変数「tensuu」の処理が「3」の場合
alert("成績3番 銅メダル!");
break;//処理終了
default:
// 変数「tensuu」の数値が「その他」の場合
alert("もっと頑張りましょう");
break;//処理終了
}
</script>
マンガjavascript第5話〜第6話のまとめ
今回の内容おさらい
文字列
変数
比較演算子
条件分岐
について学びました!
もりけん塾を運営している森田賢二さんのブログはこちらから👇
Twitterフロントエンジニア(@terrace_tech)のフォローは👇