※本ページは、アフィリエイト広告を利用しています。
Webサイトを見ていると画面をスクロールしたら「ふわっ」と文字や画像が現れる動きってよくありますよね?
それを手軽に実装できるJavaScriptのライブラリ「AOS(aos.js)」。
そして同じくWebサイトでよくあるスライダーを実装するために使われているプラグイン「slick」。

Webサイト制作をする上でとてもよく使っていてお世話になっているライブラリです!
「AOS(aos.js)」と「slick」、両方ともとても便利なプラグインなのですが、先日Webサイト制作をした際に
「AOS(aos.js)」をつけた要素が見えなくなった‥!!!
なんで??
というトラブルに見舞われました。
そこで今回は簡単に2つのプラグインを紹介しつつ、「AOS(aos.js)」と「slick」を共存させて使うコードの書き方をご紹介します!
slickについては以前記事にしましたのでもし使い方がわからない方はこちらの記事も見てみてください

まずは簡単に!AOS(aos.js)の使い方
AOS(aos.js)の動きのサンプル一覧を作ったのでまずはこちらをご覧ください。
See the Pen Untitled by ちい🐥継続力×Web制作 (@tsurupiyoo) on CodePen.
このような「ふわっ」と要素が出現する動きを「AOS(aos.js)」を使えばとても簡単に実装できます!
「AOS(aos.js)」はjQueryには依存していないので、とても軽くパフォーマンスも高いプラグインです。

導入手順は3ステップ!とっても簡単です!
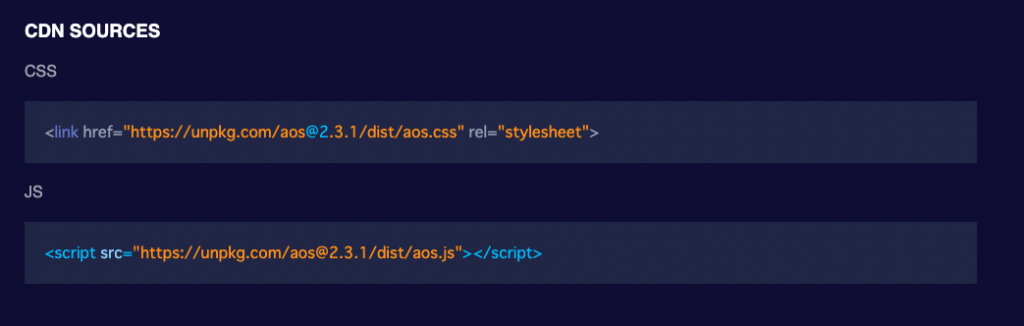
ファイルダウンロードするかCDNで読み込ませるかの方法があります
STEP1 AOS(aos.js)のプラグインを読み込む
公式サイトからファイルをダウンロードしましょう!
公式サイトには動きのサンプルが私が上記で紹介したもの以外にもたくさんあるので、チェックしてみてください!
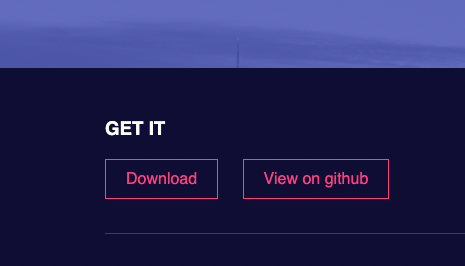
スクロールしていくと「GET IT」というところでファイルをダウンロードできます!
(右の画像参考にしてみてください!)

「aos-master」ファイルがダウンロードされるので解凍してくだい。
その中に入っている以下のファイルを使います。
- aos-master/dist/aos.css
- aos-master/dist/aos.js
それぞれ自分のファイルに追加して、「HTML」ファイルの「<head></head>」内にリンクを記述してください!
例)上記でダウンロードしたファイルをそれぞれ以下のように格納した場合
・「aos.css」を自身の「css」ディレクトリ内に設置
・「aos.js」を自身の「js」ディレクトリ内に設置
<head></head>内に以下のように記入↓↓
<!–aos.cssを読み込む –>
<link rel=”stylesheet” href=”css/aos.css”>
<!–aos. jsファイルを読み込む –>
<script src=”js/aos.js”></script>
HTMLで動かしたい要素に指定のオプションを記入する
こんな感じでアニメーションを加えたい要素に指定オプションを記入してください。
<div data-aos=”fade-up”>
この文字をフェードアップするよ
</div>
このように書くと、「この文字をフェードアップするよ」という部分がスクロールに応じてフェードアップします!
動きのオプションは下記に書いておくので参考にしてください
JavaScriptにAOS(aos.js)を動かす命令を書く
AOS(aos.js)を動かすためのプログラムを書きます、とは言ってもすごく簡単で最低限以下のコードを書けばOKです!
<script>
AOS.init();
</script>
*JavaScriptのファイルに書くなら、<script></script>は不要です。
この状態でも動くのですがスピードは結構早いのでその辺りはオプションで調整することができます。
この記事の最初に書いたサンプルも以下のように少しカスタマイズしています。
AOS.init({
offset: 100,
delay: 200,
duration: 500,
easing: 'ease-out',
anchorPlacement:'bottom-top',
once:false
});アニメーションの速さや、アニメーションは1回だけなのか、要素が画面のどこにきたらアニメーションが発動するのかなど
オプションで細かく設定もできます。
こちらにオプション一覧がありますので参考にしてください!
ここから本題!AOS(aos.js)とslickスライダーは一緒に使うと消える?
今回サイト制作をした際に、AOS(aos.js)とslickスライダーを実装しました。
その際なぜか途中からAOS(aos.js)を指定している要素が画面上がから消えてしまいました‥!
その現象が起きたのがTOPページのみで下層ページでは「AOS(aos.js)」は正常に動いていました。

なんでだろう‥全然わからない
わからないなりに「検証ツール」を使って「AOS(aos.js)」の動きを見てみたりと調べていき一つの仮説を立てました。
「AOS(aos.js)」は全ページに使っているのにTOPページだけ消える現象が起こっている。
TOPページとその他のページで唯一の違いは「slick」を使っているか、いないか。
もしや「AOS(aos.js)」と「slick」を一緒に使っているのが原因?
そう思い調べてみると‥
「AOS(aos.js)」はスクロールアニメーションなので、Webサイトの高さを計算して要素に動きをつけているので、
「slick」が機能するときにその高さ計算が狂ってしまって、うまく動かない、という記事を見かけました。
そこで、「slick」を読み込んでから「AOS(aos.js)」を動かす、というコードを書く必要があるようです。
$(function() {
$('slickスライダーにつけているクラス名').on('init', function(event, slick){
console.log('slickスライダーにつけているクラス名 init');
AOS.init(); // ここにAOSの命令やプログラムを書く
});
$('slickスライダーにつけているクラス名').slick({
// ここにslickのオプションを書く
});
});こちらのコードで無事解決しました!
「AOS(aos.js)」と「slick」を使っているページでのみ使えるので、下層ページなどで「slick」を使用していない場合は、条件分岐などで切替が必要です。
こちらの解決方法はあまり記事もなく、「南国スキーブログ」さんの記事に助けられて、今回もほぼ参考にさせていただきました!本当にありがとうございます。
AOS(aos.js)がうまく動かない‥そんな時は一緒に使っているプラグインを見直そう!
最近ではWeb制作をするときに便利なプラグインがたくさんあります。
ですがプラグインは素のjsと違って、お互いが干渉しあって悪さすることもあります。
複数のプラグインを使用していて、「あれ動きがおかしい‥」と思った時は、それぞれのプラグインが共存してうまく使えるものなのか、他にもそういった事例がないか?というところに着目して検索してみましょう!
最後まで読んでいただきありがとうございました!
これからエンジニアとして就職や転職をしたい!
けど就職先がなかなか見つからない‥
学習は十分できているんだけど、実務経験がないので採用してもらえない‥
そんな方はエンジニア転職に特化した転職エージェントを利用するのもおすすめです
無料で利用ができるし、一般求人には出ていないシークレット求人も紹介してもらえます。
エンジーニアス転職なら未経験やリモートで働きたいエンジニア向けの転職先の紹介も豊富です。